Whitelisted Content Delivery Networks
This article is a stub, you can help the RPTools Wiki project by contributing content to expand this article.
As of MapTool 1.7+, select Content Delivery Networks (CDNs) are whitelisted for access from within MapTool. These networks are considered reliable over a long time frame. This allows MapTool creators to load CSS frameworks and JavaScript libraries. Additionally, Google Fonts are whitelisted to make many free web fonts available for use in MapTool campaigns.
The following CDNs are white-listed:
- JQuery CDN (https://code.jquery.com)
- JSDelivr CDN (https://cdn.jsdelivr.net)
- Bootstrap CDN (https://stackpath.bootstrapcdn.com)
- unpkg CDN (https://unpkg.com)
- CloudFlare JS CDN (https://cdnjs.cloudflare.com)
- Google CDN (https://ajax.googleapis.com)
Additionally, Google Fonts are white listed:
How to use
Numerous resources are available on these CDN. Here are some common ways to use these CDN to add huge functionality to your frame5, dialog5, and overlay components. Note that these examples will go in the <HEAD> of your HTML.
Include Jquery:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
Include the 'Dancing Script' Google Font:
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script&display=swap" rel="stylesheet">
Include Bootstrap CSS and JavaScript:
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" rel="stylesheet"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
Caveats and Gotchas
Bootstrap on macOS Catalina (10.15) appears to choose a font that does not support font-weight styling.
For example, text contained within <b> and </b> will not appear as bold, by default.
The workaround is to assign a specific font to the body element and not use its font fallback logic:
body { font-family: serif; }
or
body { font-family: sans-serif; }
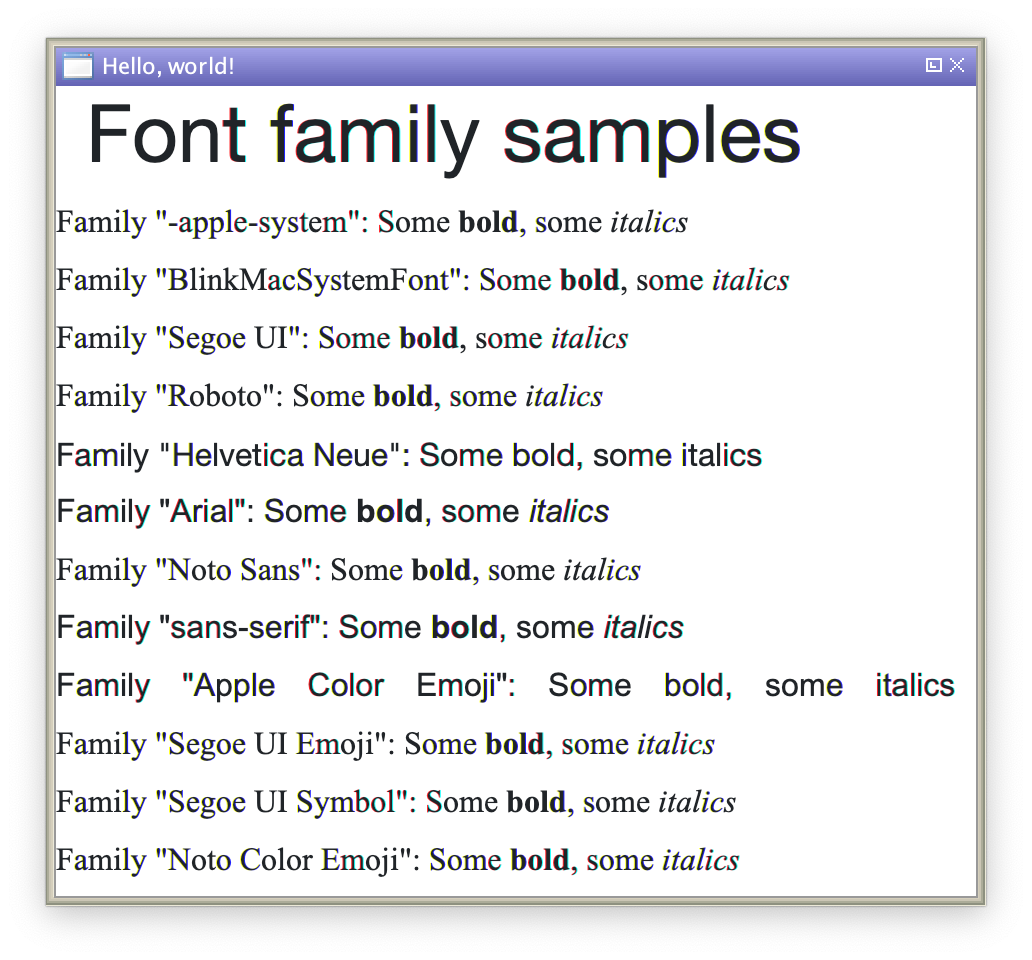
Here are the fonts that appear in the font-weight style by default.
Note that "Helvetica Neue" and "Apple Color Emoji" do not support bold or italics styling.

The script below created the above image.
[frame5("Spell Info", "title="+token.name+"; width=500; temporary=0"): {
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<title>Hello, world!</title>
</head>
<body>
<div class="container">
<h1>Font family samples</h1>
</div>
[h: font_family = json.append("",
"-apple-system", "BlinkMacSystemFont", "Segoe UI", "Roboto",
"Helvetica Neue", "Arial", "Noto Sans", "sans-serif",
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol",
"Noto Color Emoji")]
[r, foreach(family, font_family, ""):
strformat('<div style="font-family: %{family}">Family "%{family}": Some <b>bold</b>, some <i>italics</i></div>')]
</body>
</html>
}]