createMacro: Difference between revisions
m (added warning about JSON key "index") |
No edit summary |
||
| (15 intermediate revisions by 8 users not shown) | |||
| Line 4: | Line 4: | ||
|version=1.3b48 | |version=1.3b48 | ||
|description= | |description= | ||
Creates a [[macro button]] for the [[Current Token]] and returns the index of the newly created button. | Creates a [[Macro_Button|macro button]] for the [[Current Token]] and returns the index of the newly created button. | ||
|usage= | |usage= | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
createMacro(label, command) | createMacro(label, command) | ||
createMacro(label, command, props) | createMacro(label, command, props) | ||
createMacro(label, command, props, delim) | createMacro(label, command, props, delim) | ||
createMacro(label, command, props, delim, tokenRef) | |||
createMacro(label, command, props, delim, tokenRef, mapRef) | |||
createMacro(label, command, props, delim, | </syntaxhighlight> | ||
</ | |||
'''JSON-only syntax''' | '''JSON-only syntax''' | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
createMacro(props) | createMacro(props) | ||
createMacro(props, tokenRef) | |||
createMacro(props, tokenRef, mapRef) | |||
createMacro(props, | </syntaxhighlight> | ||
</ | |||
'''Parameters''' | '''Parameters''' | ||
{{param|label|The label for the macro button.}} | {{param|label|The label for the macro button.}} | ||
{{param|command|The command to run when the macro button is clicked, or the macro is called.}} | {{param|command|The command to run when the macro button is clicked, or the macro is called.}} | ||
{{param|props|A [[String Property List]] or [[JSON Object]] containing the properties for the button. | {{param|props|A [[String Property List]] or [[JSON Object]] containing the properties for the button. | ||
** {{code|applyToSelected}} - | ** {{code|applyToSelected}} - Whether the macro should be applied to the selected tokens. If not selected and the macro is supposed to operate on tokens, the macro will need to create a list of token ids to manipulate (such as via {{func|getTokens}}). Accepts {{true}} for yes, and {{false}} for no. | ||
** {{code| | ** {{code|autoExecute}} - Whether the macro will be automatically executed when the button is clicked. Accepts {{true}} for yes, and {{false}} for no. | ||
** {{code|color}} - The name of the color for the button. | ** {{code|color}} - The name of the color for the button. Can use standard CSS color values. | ||
** {{code|command}} - The command for the macro (only when using JSON version of function). | ** {{code|command}} - The command for the macro (only when using JSON version of function). | ||
** {{code|fontColor}} - The name of the font color for the button. | ** {{code|fontColor}} - The name of the font color for the button. | ||
** {{code|fontSize}} - The size of the font for the button. | ** {{code|fontSize}} - The size of the font for the button. | ||
** {{code|includeLabel}} - | ** {{code|includeLabel}} - Whether the label will be output when the button is clicked. Accepts {{true}} for yes, and {{false}} for no. | ||
** {{code|group}} - The name of the group that the button belongs to. | ** {{code|group}} - The name of the group that the button belongs to. | ||
** {{code|sortBy}} - The sort by value of the macro button. | ** {{code|sortBy}} - The sort-by value of the macro button. | ||
** {{code|label}} - The label for the button. | ** {{code|label}} - The label for the button. | ||
** {{code|maxWidth}} - The maximum width of the button. | ** {{code|maxWidth}} - The maximum width of the button. | ||
** {{code|minWidth}} - The minimum width of the button. | ** {{code|minWidth}} - The minimum width of the button. | ||
** {{code|playerEditable}} - | ** {{code|playerEditable}} - Whether the button is player editable. If yes, the macro is considered ''untrusted'' (see [[Trusted Macro]]). Accepts {{true}} for yes, and {{false}} for no. | ||
** {{code|tooltip}} - The | ** {{code|tooltip}} - The tooltip for the macro button. Tooltips that start with {{code|{}} or {{code|[}} will be treated as MTscript and executed with the result being used as the content of the tooltip. To embed formatting (bold, italics, etc), ensure that the content of the tooltip ends up starting with {{code|<html>}} and contains the HTML3.2 content that produces your desired result. | ||
** {{code|compare}} - Takes a [[JSON Array]] which can contain one or more of the following keywords (only usable with JSON version of the function). | ** {{code|compare}} - Takes a [[JSON Array]] which can contain one or more of the following keywords (only usable with JSON version of the function). | ||
*** {{code|applyToSelected}} - Use the macro applyToSelected for common macro comparisons. | *** {{code|applyToSelected}} - Use the macro's {{code|applyToSelected}} value for common macro comparisons. | ||
*** {{code| | *** {{code|autoExecute}} - Use the macro's {{code|autoExec}} value for common macro comparisons. | ||
*** {{code|command}} - Use the macro command for common macro comparisons. | *** {{code|command}} - Use the macro's {{code|command}} value for common macro comparisons. | ||
*** {{code|group}} - Use the macro group for common macro comparisons. | *** {{code|group}} - Use the macro's {{code|group}} value for common macro comparisons. | ||
*** {{code|includeLabel}} - Use the macro includeLabel for common macro comparisons. | *** {{code|includeLabel}} - Use the macro's {{code|includeLabel}} value for common macro comparisons. | ||
*** {{code|sortPrefix}} - Use the macro sortPrefix for common macro comparisons. }} | *** {{code|sortPrefix}} - Use the macro's {{code|sortPrefix}} value for common macro comparisons. }} | ||
{{param|delim|The delimiter used in the [[String Property List]] that is sent to the {{code|props}} parameter, defaults to {{code|";"}}. If you are sending a [[JSON Object]] to the {{code|props}} parameter, and using the {{code|id}} parameter, you | {{param|delim|The delimiter used in the [[String Property List]] that is sent to the {{code|props}} parameter, defaults to {{code|";"}}. If you are sending a [[JSON Object]] to the {{code|props}} parameter, and using the {{code|id}} parameter, you should set this to {{code|"json"}}.}} | ||
{{param| | {{param|tokenRef|Either the token [[getSelected|{{code|id}}]] or [[getTokenName|Token Name]] of the token that the macro is created on. From v1.15, accepts "campaign" and "gm" as ids for the relevant panels.{{TrustedParameter}} }} | ||
{{param|mapRef|The Name or ID of the map to find the token. Defaults to the current map.}} | |||
{{Note|Token IDs are unique, but Token Names can be duplicated. Using Token Name when more than one token has the same name can produce unexpected results.}} | |||
''Note: It appears that if a JSON object is passed as {{code|props}} that contains a key of {{code|index}} and that macro index already exists in the destination token, the existing macro will be overwritten. A workaround is to remove that key from the JSON object prior to calling this function.'' | ''Note: It appears that if a JSON object is passed as {{code|props}} that contains a key of {{code|index}} and that macro index already exists in the destination token, the existing macro will be overwritten. A workaround is to remove that key from the JSON object prior to calling this function.'' | ||
|example= | |example= | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[createMacro("Test", "this is a test", " | [createMacro("Test", "this is a test", "autoExecute=true;color=blue", ";") ] | ||
[createMacro("Another Test", "this is a test", | [createMacro("Another Test", "this is a test", | ||
" | "autoExecute=true;color=red;fontColor=white", ";") ] | ||
</ | </syntaxhighlight> | ||
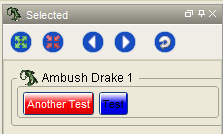
Will create the following buttons on the current token. | Will create the following buttons on the current token. | ||
[[Image:createMacros.png]] | [[Image:createMacros.png]] | ||
Note that if you want to provide a macro command in the command section, you will have issues with quotations as you cannot use double quotes " inside, so macro commands need to be with single ' quotes. | |||
<syntaxhighlight lang="mtmacro" line> | |||
[h: createMacro("myMacro", "[macro('aMacro@Lib:Test'): 'aParameter']", | |||
"autoExecute=true;group=Weapons") ] | |||
</syntaxhighlight> | |||
|changes= | |changes= | ||
{{change|1.3b49|Added {{code|json}} delimiter option.}} | {{change|1.3b49|Added {{code|json}} delimiter option.}} | ||
| Line 70: | Line 72: | ||
{{change|1.3b53|Added ability for {{code|command}}, {{code|compare}}, {{code|playerEditable}}, {{code|applyToSelected}}, {{code|autoExec}}, {{code|group}}, and {{code|tooltip}} parameters.}} | {{change|1.3b53|Added ability for {{code|command}}, {{code|compare}}, {{code|playerEditable}}, {{code|applyToSelected}}, {{code|autoExec}}, {{code|group}}, and {{code|tooltip}} parameters.}} | ||
}} | }} | ||
{{change|1.5.11|Added {{code|mapname}} parameter option.}} | |||
{{change|1.15|Addition of "gm" and "campaign" options for id}} | |||
[[Category:Metamacro Function]] | [[Category:Metamacro Function]] | ||
Latest revision as of 23:59, 12 May 2024
This article is a stub, you can help the RPTools Wiki project by contributing content to expand this article.
This article needs: Examples using the new functionality.
createMacro() Function
Usage
createMacro(label, command)
createMacro(label, command, props)
createMacro(label, command, props, delim)
createMacro(label, command, props, delim, tokenRef)
createMacro(label, command, props, delim, tokenRef, mapRef)JSON-only syntax
createMacro(props)
createMacro(props, tokenRef)
createMacro(props, tokenRef, mapRef)Parameters
label- The label for the macro button.command- The command to run when the macro button is clicked, or the macro is called.props- A String Property List or JSON Object containing the properties for the button.applyToSelected- Whether the macro should be applied to the selected tokens. If not selected and the macro is supposed to operate on tokens, the macro will need to create a list of token ids to manipulate (such as via getTokens()). Acceptstrue(1) for yes, andfalse(0) for no.autoExecute- Whether the macro will be automatically executed when the button is clicked. Acceptstrue(1) for yes, andfalse(0) for no.color- The name of the color for the button. Can use standard CSS color values.command- The command for the macro (only when using JSON version of function).fontColor- The name of the font color for the button.fontSize- The size of the font for the button.includeLabel- Whether the label will be output when the button is clicked. Acceptstrue(1) for yes, andfalse(0) for no.group- The name of the group that the button belongs to.sortBy- The sort-by value of the macro button.label- The label for the button.maxWidth- The maximum width of the button.minWidth- The minimum width of the button.playerEditable- Whether the button is player editable. If yes, the macro is considered untrusted (see Trusted Macro). Acceptstrue(1) for yes, andfalse(0) for no.tooltip- The tooltip for the macro button. Tooltips that start with{or[will be treated as MTscript and executed with the result being used as the content of the tooltip. To embed formatting (bold, italics, etc), ensure that the content of the tooltip ends up starting with<html>and contains the HTML3.2 content that produces your desired result.compare- Takes a JSON Array which can contain one or more of the following keywords (only usable with JSON version of the function).applyToSelected- Use the macro'sapplyToSelectedvalue for common macro comparisons.autoExecute- Use the macro'sautoExecvalue for common macro comparisons.command- Use the macro'scommandvalue for common macro comparisons.group- Use the macro'sgroupvalue for common macro comparisons.includeLabel- Use the macro'sincludeLabelvalue for common macro comparisons.sortPrefix- Use the macro'ssortPrefixvalue for common macro comparisons.
delim- The delimiter used in the String Property List that is sent to thepropsparameter, defaults to";". If you are sending a JSON Object to thepropsparameter, and using theidparameter, you should set this to"json".tokenRef- Either the tokenidor Token Name of the token that the macro is created on. From v1.15, accepts "campaign" and "gm" as ids for the relevant panels.Note: This parameter can only be used in a Trusted Macro.
mapRef- The Name or ID of the map to find the token. Defaults to the current map.
Note: It appears that if a JSON object is passed as props that contains a key of index and that macro index already exists in the destination token, the existing macro will be overwritten. A workaround is to remove that key from the JSON object prior to calling this function.
Example
[createMacro("Test", "this is a test", "autoExecute=true;color=blue", ";") ]
[createMacro("Another Test", "this is a test",
"autoExecute=true;color=red;fontColor=white", ";") ]Will create the following buttons on the current token.

Note that if you want to provide a macro command in the command section, you will have issues with quotations as you cannot use double quotes " inside, so macro commands need to be with single ' quotes.
[h: createMacro("myMacro", "[macro('aMacro@Lib:Test'): 'aParameter']",
"autoExecute=true;group=Weapons") ]
Version Changes
- 1.3b49 - Added
jsondelimiter option. - 1.3b51 - Added
idparameter option, and JSON-only parameter syntax. - 1.3b53 - Added ability for
command,compare,playerEditable,applyToSelected,autoExec,group, andtooltipparameters.
- 1.5.11 - Added
mapnameparameter option. - 1.15 - Addition of "gm" and "campaign" options for id