dialog (roll option): Difference between revisions
m (Fixed some typography) |
m (Text replacement - "<source" to "<syntaxhighlight") |
||
| (19 intermediate revisions by 6 users not shown) | |||
| Line 6: | Line 6: | ||
|usage= | |usage= | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h | [h, dialog(dialogName [,size; input; temporary; title; noframe; closebutton; scrollreset; value;] )] | ||
</ | </syntaxhighlight> | ||
The first parameter, shown as '''dialogName''', should be a double-quoted string that specifies the internal name of the dialog window. (Note that the title that appears in the titlebar of the window is set separately, using HTML that appears inside the dialog itself.) (use '''title''' parameter from b50 forward) | The first parameter, shown as '''dialogName''', should be a double-quoted string that specifies the internal name of the dialog window. (Note that the title that appears in the titlebar of the window is set separately, using HTML that appears inside the dialog itself.) (use '''title''' parameter from b50 forward) | ||
The second parameter is optional, it is a semicolon separated [[ | The second parameter is optional, it is a semicolon separated [[String Property List]], which could include the following parameters: | ||
The '''size''' parameter is a [[ | The '''size''' parameter is a [[String Property List]] that contains two integer values, ''width'' and ''height''. The size is specified in pixels. | ||
The '''input''' parameter dictates whether the dialog has a ''close'' button or is closed with an <input submit> button custom coded into the dialog. '''input''' is set to 1 or 0 within double quotes. example: "input=1" | The '''input''' parameter dictates whether the dialog has a ''close'' button or is closed with an <input submit> button custom coded into the dialog. '''input''' is set to 1 or 0 within double quotes. example: "input=1" | ||
| Line 25: | Line 23: | ||
The '''title''' parameter sets the title of the dialog box and replaces the need to set the title from within the HTML code. | The '''title''' parameter sets the title of the dialog box and replaces the need to set the title from within the HTML code. | ||
The '''closebutton''' parameter can disable the ''close'' button, by specifying '''closebutton=0'''. | |||
The '''scrollreset''' option, if equals to 1, resets the scrolling to the top of the dialog once the frame is loaded with new HTML content. | |||
The '''value''' parameter associates arbitrary data to the frame. The data can be recovered through the [[getDialogProperties]] function. | |||
|examples= | |examples= | ||
| Line 31: | Line 35: | ||
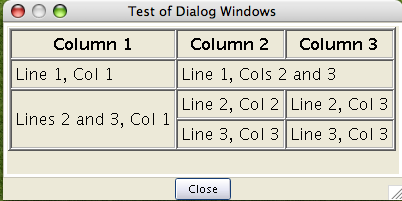
[[Image:DialogEx1.png]] | [[Image:DialogEx1.png]] | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[dialog("Dialog Test"): { | [dialog("Dialog Test"): { | ||
<html> | <html> | ||
| Line 47: | Line 51: | ||
</html> | </html> | ||
} ] | } ] | ||
</ | </syntaxhighlight> | ||
To create a dialog that initially opens with a width of 300 pixels and height of 200 pixels, change the first line of the previous example to: | To create a dialog that initially opens with a width of 300 pixels and height of 200 pixels, change the first line of the previous example to: | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[dialog("Dialog Test", "width=300; height=200; temporary=1; input=0; noframe=1"): { | [dialog("Dialog Test", "width=300; height=200; temporary=1; input=0; noframe=1"): { | ||
</ | </syntaxhighlight> | ||
Did you try it? It didn't change size from the previous example, did it? Do you remember why? If not, go back to the top of the page and read that first paragraph again! | Did you try it? It didn't change size from the previous example, did it? Do you remember why? If not, go back to the top of the page and read that first paragraph again! | ||
}} | |||
|also= | |||
{{roll|frame}} <br> | |||
{{roll|frame5}} <br> | |||
{{roll|dialog5}} <br> | |||
{{func|isFrameVisible}} <br> | |||
[[Introduction to Dialogs and Frames]]<br> | |||
[[Forms tutorial]]}} | |||
|changes= | |||
{{change|1.3b50|Added '''temporary''', '''input''', '''noframe''', '''title''', and '''closebutton''' parameter options.}} | |||
{{change|1.5.4|Added '''value''' parameter option.}} | |||
{{change|1.7.0|Added '''scrollreset''' parameter option.}} | |||
[[Category:Display Roll Option]] | [[Category:Display Roll Option]] | ||
[[Category:Dialog Function]] | |||
Latest revision as of 23:59, 14 March 2023
[dialog():] Roll Option
Opens a dialog window. This window can be named; attempts to open another dialog with the same name cause the old contents to be removed and new contents displayed. The initial size of the dialog can be specified as well, but once the named dialog is opened and resized by the user, that size becomes its default opening size in the future.
Dialogs are not dockable panels as a [frame():] is. Dialogs also have at least one button for dismissing the dialog.
Usage
[h, dialog(dialogName [,size; input; temporary; title; noframe; closebutton; scrollreset; value;] )]The first parameter, shown as dialogName, should be a double-quoted string that specifies the internal name of the dialog window. (Note that the title that appears in the titlebar of the window is set separately, using HTML that appears inside the dialog itself.) (use title parameter from b50 forward)
The second parameter is optional, it is a semicolon separated String Property List, which could include the following parameters:
The size parameter is a String Property List that contains two integer values, width and height. The size is specified in pixels.
The input parameter dictates whether the dialog has a close button or is closed with an <input submit> button custom coded into the dialog. input is set to 1 or 0 within double quotes. example: "input=1"
The temporary parameter dictates whether Maptool remembers the size of the dialog window between displays. Setting this value to 1 causes Maptool to forget the window size. Example "temporary=1"
The noframe parameter dictates whether the window has a frame or not. Example "noframe=1" removes the frame from the dialog window.
The title parameter sets the title of the dialog box and replaces the need to set the title from within the HTML code.
The closebutton parameter can disable the close button, by specifying closebutton=0.
The scrollreset option, if equals to 1, resets the scrolling to the top of the dialog once the frame is loaded with new HTML content.
The value parameter associates arbitrary data to the frame. The data can be recovered through the getDialogProperties function.
Examples
The following code opens up a dialog window that contains the HTML as shown here:
[dialog("Dialog Test"): {
<html>
<head>
<title>Test of Dialog Windows</title>
</head>
<body>
<table border="1">
<tr><th>Column 1</th><th>Column 2</th><th>Column 3</th></tr>
<tr><td>Line 1, Col 1</td><td colspan="2">Line 1, Cols 2 and 3</td></tr>
<tr><td rowspan="2">Lines 2 and 3, Col 1</td><td>Line 2, Col 2</td><td>Line 2, Col 3</td></tr>
<tr><td>Line 3, Col 3</td><td>Line 3, Col 3</td></tr>
</table>
</body>
</html>
} ]To create a dialog that initially opens with a width of 300 pixels and height of 200 pixels, change the first line of the previous example to:
[dialog("Dialog Test", "width=300; height=200; temporary=1; input=0; noframe=1"): {Did you try it? It didn't change size from the previous example, did it? Do you remember why? If not, go back to the top of the page and read that first paragraph again!
See Also
[frame():]
[frame5():]
[dialog5():]
isFrameVisible()
Introduction to Dialogs and Frames
Forms tutorial
|changes=
- 1.3b50 - Added temporary, input, noframe, title, and closebutton parameter options.
- 1.5.4 - Added value parameter option.
- 1.7.0 - Added scrollreset parameter option.