Introduction to Properties/ja: Difference between revisions
m (Taustin moved page introduction to Properties/ja to Introduction to Properties/ja without leaving a redirect) |
|||
| (8 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{Languages|Introduction to Properties}}{{ | {{Languages|Introduction to Properties}}{{DISPLAYTITLE:はじめてのプロパティ|はじめてのプロパティ}} | ||
{{Translation}} | {{Translation}} | ||
==キャンペーンプロパティ(Campaign Properties)== | ==キャンペーンプロパティ(Campaign Properties)== | ||
One of the most useful features in MapTool is the capability of [[Introduction_to_Tokens|tokens]] to carry around a set of '''Properties''', attached to that token, that can be manipulated by macros and can be used to create quick displays of information. Basically, token properties are like built-in character sheets. | <div style="color:gray">One of the most useful features in MapTool is the capability of [[Introduction_to_Tokens|tokens]] to carry around a set of '''Properties''', attached to that token, that can be manipulated by macros and can be used to create quick displays of information. Basically, token properties are like built-in character sheets.</div> | ||
MapTool の最も気の利いた機能の一つは、マクロで操作したり、情報のクイック表示を作成することが可能な'''プロパティ'''の集まりを[[Introduction_to_Tokens/ja|トークン]]自身に付属させ持ち歩かせることができることだ。基本的にトークンのプロパティは MapTool に組み込まれたキャラクター・シートのようなものだ。 | MapTool の最も気の利いた機能の一つは、マクロで操作したり、情報のクイック表示を作成することが可能な'''プロパティ'''の集まりを[[Introduction_to_Tokens/ja|トークン]]自身に付属させ持ち歩かせることができることだ。基本的にトークンのプロパティは MapTool に組み込まれたキャラクター・シートのようなものだ。 | ||
However, because they are so useful, the MapTool developers have created many different ways to use them and manipulate them. This guide will address creating Campaign Property Sets, setting them to have default values, and using them to manipulate the Statsheet. | <div style="color:gray">However, because they are so useful, the MapTool developers have created many different ways to use them and manipulate them. This guide will address creating Campaign Property Sets, setting them to have default values, and using them to manipulate the Statsheet.</div> | ||
ではあるが、便利な機能であるため MapTool の開発陣はプロパティを使用したり操作したりする多くの異なる方法を作成してきた。このガイドでは、キャンペーンプロパティセット(Campaign Property Sets)を作ること、初期値を持つプロパティを作ること、作成したセットを使ってデータシート(Statsheet)を操作することに取り組む。 | ではあるが、便利な機能であるため MapTool の開発陣はプロパティを使用したり操作したりする多くの異なる方法を作成してきた。このガイドでは、キャンペーンプロパティセット(Campaign Property Sets)を作ること、初期値を持つプロパティを作ること、作成したセットを使ってデータシート(Statsheet)を操作することに取り組む。 | ||
| Line 13: | Line 13: | ||
==サンプルルールセット、または MTRPG== | ==サンプルルールセット、または MTRPG== | ||
In order to have useful examples as we move through this tutorial, several MapTool users and contributors developed the [[Sample Ruleset]] -- a simple roleplaying game system developed specifically to illustrate parts of MapTool. For this guide, we're going to call these rules the MapTool RPG - or MTRPG for short, and what we're going to do is create a new Campaign File and set up some ''campaign properties'' that correspond to attributes of the MTRPG. | <div style="color:gray">In order to have useful examples as we move through this tutorial, several MapTool users and contributors developed the [[Sample Ruleset]] -- a simple roleplaying game system developed specifically to illustrate parts of MapTool. For this guide, we're going to call these rules the MapTool RPG - or MTRPG for short, and what we're going to do is create a new Campaign File and set up some ''campaign properties'' that correspond to attributes of the MTRPG.</div> | ||
このチュートリアルを案内する上で分かりやすい例を示すため、一部の MapTool ユーザーと開発者は[[Sample Ruleset|サンプルルールセット]](特にMapToolの重要な要素を説明するために開発された簡単なロールプレイング・ゲーム・システム)を作り上げた。このガイドでは、このルールを MapTool RPG(もしくは略してMTRPG)と呼び、新しいキャンペーンファイルを作成し、MTRPGの特性に合う''キャンペーン・プロパティ''を設定していく。 | このチュートリアルを案内する上で分かりやすい例を示すため、一部の MapTool ユーザーと開発者は[[Sample Ruleset|サンプルルールセット]](特にMapToolの重要な要素を説明するために開発された簡単なロールプレイング・ゲーム・システム)を作り上げた。このガイドでは、このルールを MapTool RPG(もしくは略してMTRPG)と呼び、新しいキャンペーンファイルを作成し、MTRPGの特性に合う''キャンペーン・プロパティ''を設定していく。 | ||
| Line 21: | Line 21: | ||
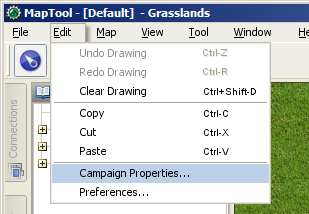
[[Image:Edit-campaign-props.png|thumb|Edit メニューに表示された Campaign Properties の項目]] | [[Image:Edit-campaign-props.png|thumb|Edit メニューに表示された Campaign Properties の項目]] | ||
To get started with Campaign Properties, the first thing you'll need to do is go to '''Edit > Campaign Properties''', and open the Campaign Properties window. In this window, you'll see several tabs and a whole lot of information. | <div style="color:gray">To get started with Campaign Properties, the first thing you'll need to do is go to '''Edit > Campaign Properties''', and open the Campaign Properties window. In this window, you'll see several tabs and a whole lot of information.</div> | ||
まず、キャンペーンプロパティの作業を始めるために、'''Edit → Campaign Properties''' を選択し、キャンペーンプロパティウィンドウを開く。このウィンドウには、いくつかのタブと多くの情報がある。 | まず、キャンペーンプロパティの作業を始めるために、'''Edit → Campaign Properties''' を選択し、キャンペーンプロパティウィンドウを開く。このウィンドウには、いくつかのタブと多くの情報がある。 | ||
When you open up the '''Campaign Properties''' window, you'll see it has six tabs. Briefly, they are: | <div style="color:gray">When you open up the '''Campaign Properties''' window, you'll see it has six tabs. Briefly, they are:</div> | ||
'''キャンペーンプロパティ'''のウインドウを開いときに6つのタブがあることに気付くだろう。それぞれのタブを簡単に説明しよう: | '''キャンペーンプロパティ'''のウインドウを開いときに6つのタブがあることに気付くだろう。それぞれのタブを簡単に説明しよう: | ||
<div style="color:gray"> | |||
* '''Token Properties''': this houses all the property sets that a token in the current campaign may have | * '''Token Properties''': this houses all the property sets that a token in the current campaign may have | ||
* '''Repositories''': this is where you can designate an online "[[Introduction to Campaign Repositories |repository]]" to hold campaign files, especially images, to improve load times and speed when you host or play an online game | * '''Repositories''': this is where you can designate an online "[[Introduction to Campaign Repositories |repository]]" to hold campaign files, especially images, to improve load times and speed when you host or play an online game | ||
| Line 35: | Line 36: | ||
* '''States''': this tab lets you configure [[Token:state|token states]] for the current campaign | * '''States''': this tab lets you configure [[Token:state|token states]] for the current campaign | ||
* '''Bars''': this is where you configure [[bar.name|token bars]] for the current campaign | * '''Bars''': this is where you configure [[bar.name|token bars]] for the current campaign | ||
</div> | |||
* '''Token Properties''':キャンペーンで利用可能な全てのプロパティ・セットが収録されている。 | * '''Token Properties''':キャンペーンで利用可能な全てのプロパティ・セットが収録されている。 | ||
| Line 43: | Line 45: | ||
* '''Bars''':ここでは、現行のキャンペーンで使用する[[bar.name|トークン・バー]]を編集する。 | * '''Bars''':ここでは、現行のキャンペーンで使用する[[bar.name|トークン・バー]]を編集する。 | ||
This guide will only address the first tab, '''Token Properties'''. | <div style="color:gray">This guide will only address the first tab, '''Token Properties'''.</div> | ||
このガイドでは、最初のタブ'''Token Properties'''だけに取り組む予定だ。 | このガイドでは、最初のタブ'''Token Properties'''だけに取り組む予定だ。 | ||
| Line 52: | Line 54: | ||
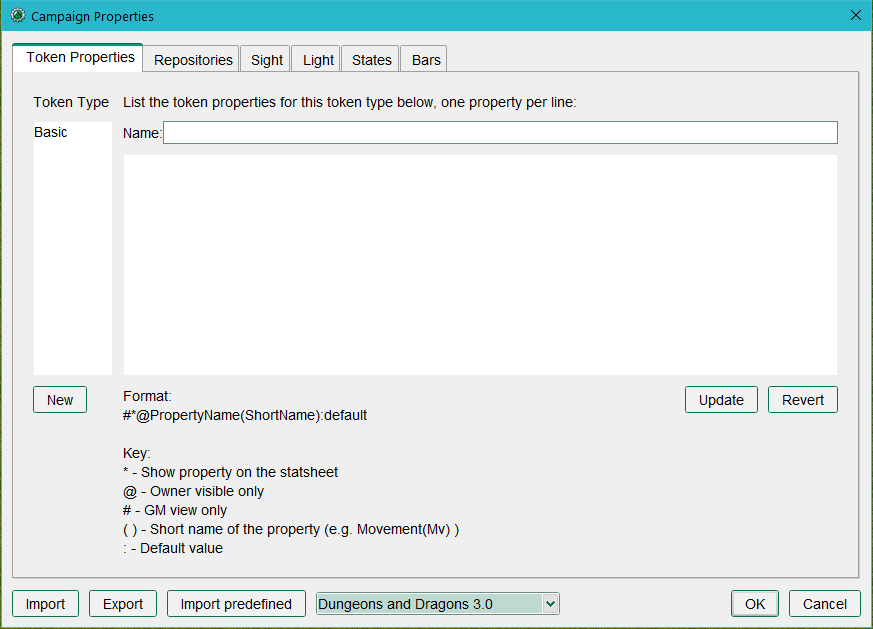
The first visible tab is the properties tab. This appears relatively uncomplicated, but it's home to some really nifty potential. There are 3 text fields in this tab: | <div style="color:gray">The first visible tab is the properties tab. This appears relatively uncomplicated, but it's home to some really nifty potential. There are 3 text fields in this tab:</div> | ||
最初に表示されるタブはプロパティのタブだ。ここに表示されているものは比較的単純なものであるが、出発点としてふさわしい要素を備えている。このタブには以下の3つのテキストフィールドが備わっている: | 最初に表示されるタブはプロパティのタブだ。ここに表示されているものは比較的単純なものであるが、出発点としてふさわしい要素を備えている。このタブには以下の3つのテキストフィールドが備わっている: | ||
<div style="color:gray"> | |||
* Name: this is the name of the property set you're currently viewing. When you open the campaign properties window, this is blank. | * Name: this is the name of the property set you're currently viewing. When you open the campaign properties window, this is blank. | ||
* Type: this column on the left side is not editable, but it will list the names of all the available property sets in the current campaign. If you have no campaign loaded, the only entry will be '''Basic''' | * Type: this column on the left side is not editable, but it will list the names of all the available property sets in the current campaign. If you have no campaign loaded, the only entry will be '''Basic''' | ||
* A large text area where you enter the properties for the current campaign. It will be blank when first loaded, but if you select a property set from the '''Token Type''' list on the left side, you will see the names and default values of the properties in that set. | * A large text area where you enter the properties for the current campaign. It will be blank when first loaded, but if you select a property set from the '''Token Type''' list on the left side, you will see the names and default values of the properties in that set. | ||
</div> | |||
* Name:現在表示しているプロパティ・セットの名称。キャンペーン・プロパティを開いたときは空白になっているはずだ。 | * Name:現在表示しているプロパティ・セットの名称。キャンペーン・プロパティを開いたときは空白になっているはずだ。 | ||
| Line 67: | Line 71: | ||
===Type(種類)=== | ===Type(種類)=== | ||
In this field, you'll see the names of the different "Property Types" (you can think of them as property ''sets'') that are configured in the current campaign. If you have no campaign loaded, the default property set will be called ''Basic''. The '''Type''' field is not directly editable by the user. | <div style="color:gray">In this field, you'll see the names of the different "Property Types" (you can think of them as property ''sets'') that are configured in the current campaign. If you have no campaign loaded, the default property set will be called ''Basic''. The '''Type''' field is not directly editable by the user.</div> | ||
このフィールドには現行キャンペーン用に作成した異なるいくつかの''プロパティの種類''(プロパティ・''セット''とみなして構わない)が並ぶことになる。まだキャンペーンをロードしていないのであれば、標準のプロパティ・セットは''Basic''と呼ばれる。'''Type''' フィールドはユーザーが直接編集することはできない。 | このフィールドには現行キャンペーン用に作成した異なるいくつかの''プロパティの種類''(プロパティ・''セット''とみなして構わない)が並ぶことになる。まだキャンペーンをロードしていないのであれば、標準のプロパティ・セットは''Basic''と呼ばれる。'''Type''' フィールドはユーザーが直接編集することはできない。 | ||
| Line 73: | Line 77: | ||
===Name(名称)=== | ===Name(名称)=== | ||
This is a simple text field where you can enter the name you want to give the property set. This name will, when you update the set, appear in the '''Type''' list to the left, and it becomes the name for that particular set of properties. Names can be anything you like; many users create sets called "NPC" for games where NPC stats and traits differ from those of player characters, for example. | <div style="color:gray">This is a simple text field where you can enter the name you want to give the property set. This name will, when you update the set, appear in the '''Type''' list to the left, and it becomes the name for that particular set of properties. Names can be anything you like; many users create sets called "NPC" for games where NPC stats and traits differ from those of player characters, for example.</div> | ||
これは単純なテキストフィールドであり、プロパティ・セットに付ける名称を入力することが可能だ。プロパティ・セットを更新する際、この名称が左側の'''Type'''の一覧に表示され、プロパティ・セットの固有名称となる。名称は自由に決めれば良い。例えば、多くのユーザーは、NPCの状態や特徴がプレイヤー・キャラクターと異なるゲーム用に、''NPC''という名称を付けてプロパティ・セットを作っている。 | これは単純なテキストフィールドであり、プロパティ・セットに付ける名称を入力することが可能だ。プロパティ・セットを更新する際、この名称が左側の'''Type'''の一覧に表示され、プロパティ・セットの固有名称となる。名称は自由に決めれば良い。例えば、多くのユーザーは、NPCの状態や特徴がプレイヤー・キャラクターと異なるゲーム用に、''NPC''という名称を付けてプロパティ・セットを作っている。 | ||
| Line 79: | Line 83: | ||
===Properties(プロパティ)=== | ===Properties(プロパティ)=== | ||
This is where it gets funky. In this text area, you can create any and every property you can think of, which can reflect every possible number or statistic an RPG character might have (and many properties that they don't have -- lots of users create properties that are useful for when they write macros, but wouldn't appear on any character sheet!). | <div style="color:gray">This is where it gets funky. In this text area, you can create any and every property you can think of, which can reflect every possible number or statistic an RPG character might have (and many properties that they don't have -- lots of users create properties that are useful for when they write macros, but wouldn't appear on any character sheet!).</div> | ||
こいつはなかなかイカしたものだ。このテキストエリアでは、君の思いつくあらゆるプロパティを作ることができ、RPGキャラクターで使用するような数値やデータを可能な限り再現することが可能だ。 (RPGキャラクターが持っていないプロパティを持つことも可能だ。ユーザーの多くは、マクロを記述するときに有用なプロパティを作るが、そういったプロパティはキャラクターシートには存在しないのが普通だ!) | こいつはなかなかイカしたものだ。このテキストエリアでは、君の思いつくあらゆるプロパティを作ることができ、RPGキャラクターで使用するような数値やデータを可能な限り再現することが可能だ。 (RPGキャラクターが持っていないプロパティを持つことも可能だ。ユーザーの多くは、マクロを記述するときに有用なプロパティを作るが、そういったプロパティはキャラクターシートには存在しないのが普通だ!) | ||
| Line 194: | Line 198: | ||
ちなみに:君が既にプロパティに値を設定したトークンのことは心配しなくて良い。初期値を作ったり変更したりしても既に値を設定したプロパティが「上書き」されることはない。MapTool はこのあたりを賢く取り扱う。 | ちなみに:君が既にプロパティに値を設定したトークンのことは心配しなくて良い。初期値を作ったり変更したりしても既に値を設定したプロパティが「上書き」されることはない。MapTool はこのあたりを賢く取り扱う。 | ||
=== | ===データシート(Statsheet)にプロパティを表示する=== | ||
[[Image:Statsheet-props.png|thumb| | [[Image:Statsheet-props.png|thumb|君が作成したキャンペーン・プロパティを表示しているデータシート。これの作り方はこのセクションに書かれている。]] | ||
MapTool has a neat feature called the '''Statsheet''', which is briefly mentioned in the [[Introduction to Tokens]] - basically, it is an automatic popup that appears in the lower left corner of the map, when you hover over a token. | <div style="color:gray">MapTool has a neat feature called the '''Statsheet''', which is briefly mentioned in the [[Introduction to Tokens]] - basically, it is an automatic popup that appears in the lower left corner of the map, when you hover over a token. </div> | ||
MapTool は '''データシート(Statsheet)''' という素敵な機能を持っている。[[Introduction to Tokens/ja|はじめてのトークン]]で簡単に説明しているように、基本的には、トークン上にカーソルをかざしたときにマップの左下隅に表れるものだ。 | |||
<div style="color:gray">You may be saying, "Wait...when I hover over my token, there's no statsheet! Where is it?" The reason you don't see it yet is that the Statsheet is governed by the Campaign Properties - it displays the token's properties (along with a larger version of the token's image) - but ''only'' when a couple requirements are met:</div> | |||
君は「ちょっと待ってくれ。トークン上にカーソルを持っていってもデータシートは表示されないぞ!どこにあるんだ?」と言うに違いない。データシートが表示されないのは、データシートは「(より大きなトークン画像に沿って)トークンのプロパティを表示する」というものであるが、次の二つの条件を満たす必要があるからだ: | |||
<div style="color:gray"> | |||
* The properties are set up to display on the statsheet; and | * The properties are set up to display on the statsheet; and | ||
* The properties that are displayed actually have a value | * The properties that are displayed actually have a value</div> | ||
* プロパティをデータシートに表示するように設定し、 | |||
* プロパティに実際の値を与える | |||
====プロパティを表示するために必要なこと==== | |||
[[Image:Newprops-visible.png|thumb|データシートにプロパティを表示できるようにするために各プロパティ名の先頭にアスタリスクを追加する]] | |||
<div style="color:gray">If you look at the bottom of the '''Token Properties''' tab in the '''Campaign Properties''' dialog, you'll see a key showing how to set up a property to display in the Statsheet. There are three display options, each of which is indicated by putting a symbol in front of the property name:</div> | |||
'''Campaign Properties''' ダイアログの ''''Token Properties''' のタブの下部を見れば、データシートにプロパティを表示する方法を記した記号一覧(Key)が確認できるはずだ。ここには3つの選択肢があり、それぞれ、シンボルをプロパティ名の先頭に置くよう示されている: | |||
<div style="color:gray"> | |||
# '''<nowiki>*</nowiki>''': an asterisk means "show this property on the statsheet" | # '''<nowiki>*</nowiki>''': an asterisk means "show this property on the statsheet" | ||
# '''@''': means "only show this property to the owner of the token (and the GM)" | # '''@''': means "only show this property to the owner of the token (and the GM)" | ||
# '''<nowiki>#</nowiki>''': means "only show this property to the GM (not even the token owner can see it)" | # '''<nowiki>#</nowiki>''': means "only show this property to the GM (not even the token owner can see it)"</div> | ||
# '''<nowiki>*</nowiki>''':アスタリスクは「このプロパティをデータシートに表示する」という意味。 | |||
# '''@''':「トークンの所有者(およびGM)にのみプロパティを表示する」という意味。 | |||
# '''<nowiki>#</nowiki>''':これは「GMにのみプロパティを表示する(トークンの所有者であっても表示されない)」という意味。 | |||
<div style="color:gray">The asterisk is '''required''' for any stat to display at all - if you don't have an asterisk first, it won't show no matter what else you put on there. The @ and # symbols, on the other hand, are optional.</div> | |||
アスタリスクはどのようにデータを表示するにしても'''必須'''であり、アスタリスクを付けなければ他の記号をおいても何も表示されない。アスタリスクと異なり、@ と # の記号は必須ではない。 | |||
<div style="color:gray">So, for our new game, we're going to set all of the properties to be visible to everyone (by just using a star). To do this, open up your properties, and edit them to look like this:</div> | |||
というわけけで、新しいゲームでは全てのプロパティをみんなが見えるようにするつもりだ(アスタリスクを使って)。そのために、プロパティを開いて、次の ように編集してくれ: | |||
<blockquote style="background-color:lightgray; width:30%;"><tt> | <blockquote style="background-color:lightgray; width:30%;"><tt> | ||
| Line 226: | Line 249: | ||
</blockquote> | </blockquote> | ||
Now, when you hover over a token, you'll see the Statsheet pop up (see the screenshot, above) with the values in the Strength, Dexterity, Intelligence, and Endurance properties. Also, since even brand new tokens have a default value, the Statsheet will appear for all tokens. | <div style="color:gray">Now, when you hover over a token, you'll see the Statsheet pop up (see the screenshot, above) with the values in the Strength, Dexterity, Intelligence, and Endurance properties. Also, since even brand new tokens have a default value, the Statsheet will appear for all tokens.</div> | ||
これで、トークン上にカーソルをかざすと上のスクリーンショットのようにデータシートが表示されるだろう。データシートには特性値を伴った「Strength、Dexterity、Intelligence、Endurance」のプロパティが表示されているはずだ。これまでと同じように、新しく作られたトークンは初期値を持っているので、全てのトークンにデータシートが表示されるであろう。 | |||
====短縮名==== | |||
[[Image:Newprops-shortnames.png|thumb|それぞれのキャンペーン・プロパティに短縮名が設定された]] | |||
<div style="color:gray">Sometimes, property names can get pretty long (or look unfriendly - no spaces, and all that). MapTool lets you put a ''Short Name'' in for each property. To do that, you just enter the short name in parentheses after the property name, like so:</div> | |||
ときどき、プロパティ名が長すぎるときがある(見づらく、スペースが足らなかったり他いろいろ)MapTool では各プロパティに「短縮名」を設定することができる。これをするためには、括弧でくくった短縮名をプロパティの後ろに置くだけで良い。次のように: | |||
<blockquote style="background-color:lightgray; width:30%;"><tt> | <blockquote style="background-color:lightgray; width:30%;"><tt> | ||
| Line 241: | Line 268: | ||
</blockquote> | </blockquote> | ||
These short names are displayed in the Statsheet instead of the full name of the property | <div style="color:gray">These short names are displayed in the Statsheet instead of the full name of the property</div> | ||
ここで設定した短縮名はプロパティの長い名称の代わりにステータスシート上に表示される。 | |||
<div style="color:gray">'''Short Names are for display purposes only - when referencing properties in macros, you must use the full property name.'''</div> | |||
'''短縮名は表示のためだけに使用される。マクロでプロパティを参照する場合は必ず本来の名称を使用すること。''' | |||
===連動プロパティを作成する=== | |||
[[Image:Newprops-derived.png|thumb|''HitPoints'' と ''Movement'' のプロパティは存在する他のプロパティから導き出すよう MapTool に指示を出すマクロコードをもつようになった]] | |||
[[Image:Statsheet-with-allnewprops.png|thumb|連動プロパティを含むすべてのプロパティを表示するデータシート]] | |||
' | <div style="color:gray">Okay, now let's do something pretty cool. In a lot of roleplaying games, there are character attributes that are derived from other stats - for instance, in the ''Savage Worlds'' rules, your "Parry" stat is based on your ''Fighting'' ability; likewise, in Dungeons & Dragons, your "Hit Points" are derived partly from your "Constitution" score. </div> | ||
よーし、次はとてもクールことをやってみよう。多くのRPGでは、キャラクターの特性値は他のデータと連動して導かれる。例えば、''Savage Worlds'' のルールでは、''Parry'' の値は ''Fighting'' の能力を基準にしている。同じようにダンジョンズ&ドラゴンズでは、''ヒット・ポイント''は''【耐久力】''の値が部分的に関係している。 | |||
<div style="color:gray">Now, you could create these other derived attributes as separate properties and manually enter the values in when you make a new token - but how about we allow MapTool to calculate these derived values? That's right - MapTool's campaign properties can not only be numbers and text, but also calculations and equations based on other properties that the token has.</div> | |||
今のところ、君は連動プロパティ以外(個別のプロパティとトークン作成時に手動で値を入力するプロパティ)を作ることができるが、どのようにして値に連動する計算をすればよいのだろうか?MapTool のキャンペーン・プロパティの値は数値やテキストだけではなく、トークンの持つ他のプロパティに基づく計算式や方程式でも構わない。 | |||
<div style="color:gray">In MTRPG, there are three ''derived'' stats: Hit Points, Armor, and Movement. These stats have the short names "HP", "AR," and "MV." For this example, we're going to set up ''Hit Points'' and ''Movement'' to be calculated from existing properties. We'll leave Armor until later (it takes a bit more complex a calculation to figure out the armor value, and we're taking it slow). </div> | |||
MTRPG では、3つの'''連動'''データがある: Hit Points、Armor、Movement。各項目は短縮名「HP」、「AR」、「MV」を持つ。今回の例では、「Hit Points」と「Movement」を他の値から算出するものを作ってみよう。Armor については今後の課題にしてこう。(Armor の値を導き出すのは少し複雑な計算になり、速度の低下を招くだろう。) | |||
<div style="color:gray">First, we need to add properties for these three derived values:</div> | |||
まず、この3つの連動する値を持つプロパティを追加しなければならない: | |||
1. Open up the Basic property set. | <div style="color:gray">1. Open up the Basic property set. </div> | ||
2. Beneath ''Endurance'', enter the following: | 1. Basic プロパティ・セットを開く。 | ||
<div style="color:gray">2. Beneath ''Endurance'', enter the following:</div> | |||
2. ''Endurance'' の下に次のように入力する: | |||
<blockquote style="background-color:lightgray; width:30%;"><tt> | <blockquote style="background-color:lightgray; width:30%;"><tt> | ||
| Line 269: | Line 312: | ||
</blockquote> | </blockquote> | ||
You'll notice at this point, we've set no default values. Don't hit '''Update''' just yet - let's enter some macro code to create a derived value. | <div style="color:gray">You'll notice at this point, we've set no default values. Don't hit '''Update''' just yet - let's enter some macro code to create a derived value.</div> | ||
初期値を設定していないことに気付いただろうか。まだ '''Update''' をクリックしないように。続いて連動する値を作るためにマクロコードを入力していこう。 | |||
<div style="color:gray">We can see from the [[Sample Ruleset|MTRPG]] rules that ''Hit Points'' is equal to the value of ''Endurance'' multiplied by 6. Replicating this calculation in the campaign properties is very simple. Edit the ''Hit Points'' property to read:</div> | |||
[[Sample Ruleset|MTRPG]] のルールを見ると、''Hit Points'' は ''Enduarance'' を6倍したものだと書かれている。キャンペーン・プロパティでのこの計算手順は実に単純だ。''Hit Points'' のプロパティを次のように編集する: | |||
<blockquote style="background-color:lightgray; width:30%;"><tt> | <blockquote style="background-color:lightgray; width:30%;"><tt> | ||
| Line 277: | Line 324: | ||
</blockquote> | </blockquote> | ||
What we've done here is enter a default value for the property (remember, default values are whatever comes after the colon), and used some [[Introduction to Macro Writing|macro code]] to instruct MapTool to perform a calculation in order to find the value for the properties. Two thing are happening here: | <div style="color:gray">What we've done here is enter a default value for the property (remember, default values are whatever comes after the colon), and used some [[Introduction to Macro Writing|macro code]] to instruct MapTool to perform a calculation in order to find the value for the properties. Two thing are happening here:</div> | ||
ここでは、プロパティの初期値を入力(初期値はコロンの後に置くことを憶えているかな)し、MapTool にプロパティの値を求めるために計算を実行することを命令する[[Introduction to Macro Writing|マクロコード]]を使用する、ということを行った。ここには2つの発見がある: | |||
<div style="color:gray"> | |||
# We've enclosed the calculations in { }, which warns MapTool that the text enclosed inside the brackets is to be handled like a macro, and not just plain text | # We've enclosed the calculations in { }, which warns MapTool that the text enclosed inside the brackets is to be handled like a macro, and not just plain text | ||
# Inside the brackets, we've said, "Find the value of the ''Endurance'' property, multiply it by 6, and make that result the value of the ''Hit Points'' property" | # Inside the brackets, we've said, "Find the value of the ''Endurance'' property, multiply it by 6, and make that result the value of the ''Hit Points'' property" | ||
</div> | |||
# 計算式を { } で囲ってあり、これはMapTool に括弧の中のテキストは通常のテキストではなく、マクロのように扱うよう伝えるものだ。 | |||
# 括弧の中では次のように述べている。「''Endurance'' のプロパティの値を見つけ、6倍し、計算結果を ''Hit Points'' の値とするように」。 | |||
<div style="color:gray">Now, to handle the ''Movement'' attribute, our job is even simpler: we need to instruct MapTool to get the value of the ''Dexterity'' property, and assign that same value to the ''Movement'' property. To do so, edit the Movement property to read:</div> | |||
次は ''Movement'' を扱うが、この作業は実に単純だ:''Dexterity'' のプロパティの値を見つけ、同じ値を ''Movement'' プロパティの値としてテイ要する必要がある。ではやってみよう。Movement のプロパティを次のように編集する: | |||
<blockquote style="background-color:lightgray; width:30%;"><tt> | <blockquote style="background-color:lightgray; width:30%;"><tt> | ||
| Line 288: | Line 344: | ||
</blockquote> | </blockquote> | ||
作業を終えたなら、全体のプロパティセットは次のようになっていはずだ: | |||
<blockquote style="background-color:lightgray; width:30%;"><tt> | <blockquote style="background-color:lightgray; width:30%;"><tt> | ||
| Line 300: | Line 356: | ||
</blockquote> | </blockquote> | ||
And when you hover your mouse over a token, the Statsheet should look like the screenshot to the right. Remember, even though we've said that ''Armor'' should be displayed on the statsheet, the statsheet only shows properties that have a value - ''Armor'' is still empty, so it won't show up until you give it a value. | <div style="color:gray">And when you hover your mouse over a token, the Statsheet should look like the screenshot to the right. Remember, even though we've said that ''Armor'' should be displayed on the statsheet, the statsheet only shows properties that have a value - ''Armor'' is still empty, so it won't show up until you give it a value.</div> | ||
これでマウスカーソルをトークン上にかざすと、データシートには右のスクリーンショットの用に表示されるはずだ。''Armor'' プロパティはデータシート上に表示されべきと言ったが、データシートに表示されるは値を持つプロパティだけであることを忘れないように。''Armor'' はまだ空なので値を与えるまでは表示されない。 | |||
== | ==技術的な情報を少しばかり== | ||
A couple times in this guide and in other guides the token properties have been described as "those properties that are ''visible''" in this campaign, or the properties set up "''for this campaign''." There's a reason for phrasing it like this. | <div style="color:gray">A couple times in this guide and in other guides the token properties have been described as "those properties that are ''visible''" in this campaign, or the properties set up "''for this campaign''." There's a reason for phrasing it like this. </div> | ||
トークンのプロパティに関するこのガイドと他のガイドでは次のように「このキャンペーンで表示されるプロパティ」や「このキャンペーンのために設定されたプロパティ」というように説明されている。このような言い回しをするには理由がある。 | |||
<div style="color:gray">See, a token - if you cut one open and looked at its inner workings - is an XML file that contains a ''ton'' of information. It has information about its image, its size, its vision, light, and shape, and - of course - its properties. What's important to understand here is that the token will remember not only the properties from the MTRPG, but if it was ever saved as an '''.rptok''' file or brought in from another campaign file, it will remember the properties from that campaign too. They won't be visible, but they're stored in the token even so. </div> | |||
トークンは大量の情報が詰まったXMLファイルだ。画像、トークンのサイズ、光源、形状、当然ながらトークンの持つプロパティといった情報を持っている。ここで理解するために重要なことは、トークンが記憶するのは MTRG に由来するモノだけではなく、'''.rptok''' ファイルとして保存されたものや他のキャンペーンファイルで作らたものであった場合、そのキャンペーンと同じものを記憶しているであろう、ということだ。それらは表示されはしないが、トークンの中に格納されている。 | |||
<div style="color:gray">So, in reality, a set of Campaign Properties really indicates those properties that:</div> | |||
実際には、キャンペーンプロパティのセットは現実に次にあげるプロパティのことを指す: | |||
<div style="color:gray"> | |||
* You can see if you open up a token by double-clicking on it, and | * You can see if you open up a token by double-clicking on it, and | ||
* You can directly edit by clicking in the cell next to them | * You can directly edit by clicking in the cell next to them | ||
</div> | |||
* トークンをダブルクリックしてトークンを開いたときに表示されるもの、及び | |||
* プロパティ名に続くセルをクリックして直接編集できるもの | |||
This may sound like a recipe for disaster - what if you set up a property that was already set up but is hidden? Fortunately, MapTool will not, when running a macro, attempt to access any hidden properties unless you ''specifically'' instruct it to do so, using two special macro functions. So rest assured, you cannot accidentally access a property that's not set up in the Campaign Properties. | <div style="color:gray">This may sound like a recipe for disaster - what if you set up a property that was already set up but is hidden? Fortunately, MapTool will not, when running a macro, attempt to access any hidden properties unless you ''specifically'' instruct it to do so, using two special macro functions. So rest assured, you cannot accidentally access a property that's not set up in the Campaign Properties.</div> | ||
これは大惨事の原因のように思えるかもしれないが、君が既に設定済みであり表示されていないプロパティを設定した場合はどうなるのだろうか?幸いにも、マクロを実行する際、MapToolは表示されないプロパティへのアクセスを試みることはない。君が2つの特殊なマクロ関数を使って''明確に''そうするように指示しない限りは。安全のため、キャンペーンプロパティで設定されていないプロパティにうっかりアクセスすることはできないようになっている。 | |||
= | <div style="color:gray">In summary, if a Property Type (such as the default ''Basic'' property type) has a property named '''HP''', it will be stored in the token under the XML name '''HP'''. If another property type (such as a user-defined ''Pathfinder'' property type) also has a property named '''HP''', they will both be referencing the same data on the token. Modifying the value of '''HP''' when the token is ''Basic'' and then changing the token ''Pathfinder'' will show the same value for '''HP'''.</div> | ||
手短に言えば、あるプロパティタイプ(標準の ''Basic'' プロパティタイプとする)が '''HP''' という名のプロパティを持つ場合、それは '''HP''' というXMLの名前でトークンの中に格納されている。他のプロパティタイプ(ユーザーが定義した''Pathfinder''プロパティタイプとする)が同じように '''HP''' という名のプロパティを持つ場合、どちらもトークン上の同じデータを参照する。トークンが ''Basic'' であるときに '''HP''' の値を修正し、トークンを ''Pathfinder'' に切り替えると '''HP''' の値は同じものが表示される。 | |||
==次のステップ== | |||
<div style="color:gray">MapTool supports very elaborate properties and derived properties, with a number of math functions and operations. A couple of the most common ones you might want to use are (the examples are not necessarily part of MTRPG; they're just examples):</div> | |||
MaptTool はとても複雑なプロパティとたくさんの数学関数と演算能力を備えた連動プロパティをサポートしている。使ってみたくなるであろう機能の中でもっとも一般的なものを2、3紹介しよう(以下に上げる例はMTRPGのものとは限らず、ただの例である): | |||
<div style="color:gray"> | |||
* '''Basic math operators''': addition (+), subtraction (-), multiplication (*), and division (/) | * '''Basic math operators''': addition (+), subtraction (-), multiplication (*), and division (/) | ||
** '''Example''': <tt>HitPoints: {Endurance * 6}</tt> | ** '''Example''': <tt>HitPoints: {Endurance * 6}</tt> | ||
| Line 326: | Line 402: | ||
** '''Floor''': the floor() function rounds ''down''. '''Example''': <tt>HitPoints:{floor(Constitution / 2)}</tt> would divide Constitution by two, and round down | ** '''Floor''': the floor() function rounds ''down''. '''Example''': <tt>HitPoints:{floor(Constitution / 2)}</tt> would divide Constitution by two, and round down | ||
** '''Ceiling''': the ceil() function works like floor(), but rounds up. '''Example''': <tt>HitPoints:{ceil(Constitution/2)}</tt> | ** '''Ceiling''': the ceil() function works like floor(), but rounds up. '''Example''': <tt>HitPoints:{ceil(Constitution/2)}</tt> | ||
</div> | |||
* '''基本的な数学の演算''':足し算(+)、引き算(-)、掛け算(*)、割り算(/) | |||
** '''例''':<tt>HitPoints: {Endurance * 6}</tt> | |||
* '''数値を丸める''':割り算の際、数値を丸めるためにいくつかの''関数''がある。 | |||
** '''切り捨てる''':floor() 関数は端数を切り捨てる。'''例''':<tt>HitPoints:{floor(Constitution / 2)}</tt> Constitution を2で割り、端数を切り捨てる。 | |||
** '''切り上げる''':ceil() 関数は floor() と同様に機能するが端数を切り上げる。'''例''':<tt>HitPoints:{ceil(Constitution/2)}</tt> | |||
[[Category:MapTool]] | [[Category:MapTool]] | ||
{{Languages|Introduction to Properties}} | {{Languages|Introduction to Properties}} | ||
Latest revision as of 23:59, 9 May 2023
キャンペーンプロパティ(Campaign Properties)
MapTool の最も気の利いた機能の一つは、マクロで操作したり、情報のクイック表示を作成することが可能なプロパティの集まりをトークン自身に付属させ持ち歩かせることができることだ。基本的にトークンのプロパティは MapTool に組み込まれたキャラクター・シートのようなものだ。
ではあるが、便利な機能であるため MapTool の開発陣はプロパティを使用したり操作したりする多くの異なる方法を作成してきた。このガイドでは、キャンペーンプロパティセット(Campaign Property Sets)を作ること、初期値を持つプロパティを作ること、作成したセットを使ってデータシート(Statsheet)を操作することに取り組む。
サンプルルールセット、または MTRPG
このチュートリアルを案内する上で分かりやすい例を示すため、一部の MapTool ユーザーと開発者はサンプルルールセット(特にMapToolの重要な要素を説明するために開発された簡単なロールプレイング・ゲーム・システム)を作り上げた。このガイドでは、このルールを MapTool RPG(もしくは略してMTRPG)と呼び、新しいキャンペーンファイルを作成し、MTRPGの特性に合うキャンペーン・プロパティを設定していく。
キャンペーンプロパティウィンドウ

まず、キャンペーンプロパティの作業を始めるために、Edit → Campaign Properties を選択し、キャンペーンプロパティウィンドウを開く。このウィンドウには、いくつかのタブと多くの情報がある。
キャンペーンプロパティのウインドウを開いときに6つのタブがあることに気付くだろう。それぞれのタブを簡単に説明しよう:
- Token Properties: this houses all the property sets that a token in the current campaign may have
- Repositories: this is where you can designate an online "repository" to hold campaign files, especially images, to improve load times and speed when you host or play an online game
- Sight: this tab is where you configure the settings for vision in the current campaign
- Light: this tab is where you configure light sources and auras for the current campaign
- States: this tab lets you configure token states for the current campaign
- Bars: this is where you configure token bars for the current campaign
- Token Properties:キャンペーンで利用可能な全てのプロパティ・セットが収録されている。
- Repositories:キャンペーン・ファイル(特に、オンラインでのゲームを楽しむために読み込み時間を短縮するために)を取り入れるため、オンラインの「リポジトリー」を指定することができる。
- Sight:このタブで、現行のキャンペーンで使用する視覚の設定を編集する。
- Light:このタブで、現行のキャンペーンで使用する光源とオーラの設定を編集する。
- States:このタブで、現行のキャンペーンで使用するトークン・ステータスを編集する。
- Bars:ここでは、現行のキャンペーンで使用するトークン・バーを編集する。
このガイドでは、最初のタブToken Propertiesだけに取り組む予定だ。
プロパティのタブ

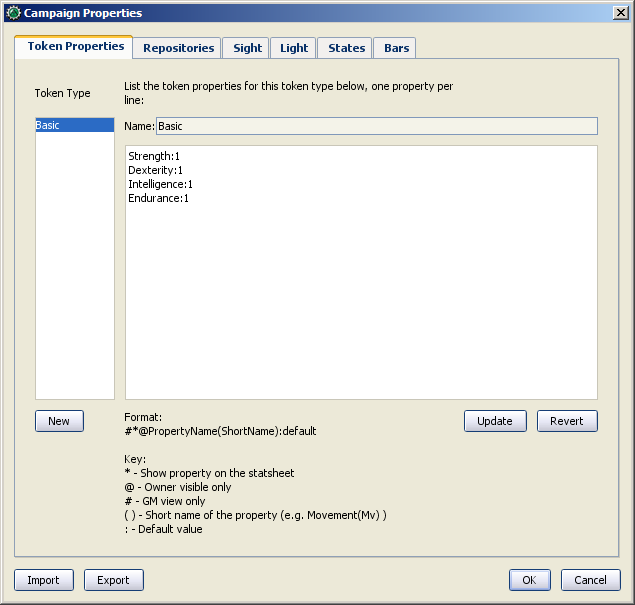
最初に表示されるタブはプロパティのタブだ。ここに表示されているものは比較的単純なものであるが、出発点としてふさわしい要素を備えている。このタブには以下の3つのテキストフィールドが備わっている:
- Name: this is the name of the property set you're currently viewing. When you open the campaign properties window, this is blank.
- Type: this column on the left side is not editable, but it will list the names of all the available property sets in the current campaign. If you have no campaign loaded, the only entry will be Basic
- A large text area where you enter the properties for the current campaign. It will be blank when first loaded, but if you select a property set from the Token Type list on the left side, you will see the names and default values of the properties in that set.
- Name:現在表示しているプロパティ・セットの名称。キャンペーン・プロパティを開いたときは空白になっているはずだ。
- Type:この左の列にあるものは編集することができないが、現行キャンペーンで使用可能な全てのプロパティ・セットの一覧が表示される。まだキャンペーンをロードしていなければ、ここにはBasicだけが表示されている。
- 大きなテキストエリアは、現行キャンペーン用のプロパティを編集する場所だ。最初にロードしたとき、ここは空白であるが、左側の Token Type の一覧からプロパティ・セットを選択すると、そのセットの名前と初期値の一覧が表示されるであろう。
Type(種類)
このフィールドには現行キャンペーン用に作成した異なるいくつかのプロパティの種類(プロパティ・セットとみなして構わない)が並ぶことになる。まだキャンペーンをロードしていないのであれば、標準のプロパティ・セットはBasicと呼ばれる。Type フィールドはユーザーが直接編集することはできない。
Name(名称)
これは単純なテキストフィールドであり、プロパティ・セットに付ける名称を入力することが可能だ。プロパティ・セットを更新する際、この名称が左側のTypeの一覧に表示され、プロパティ・セットの固有名称となる。名称は自由に決めれば良い。例えば、多くのユーザーは、NPCの状態や特徴がプレイヤー・キャラクターと異なるゲーム用に、NPCという名称を付けてプロパティ・セットを作っている。
Properties(プロパティ)
こいつはなかなかイカしたものだ。このテキストエリアでは、君の思いつくあらゆるプロパティを作ることができ、RPGキャラクターで使用するような数値やデータを可能な限り再現することが可能だ。 (RPGキャラクターが持っていないプロパティを持つことも可能だ。ユーザーの多くは、マクロを記述するときに有用なプロパティを作るが、そういったプロパティはキャラクターシートには存在しないのが普通だ!)
プロパティの作成
初期値を持たないプロパティ

MTRPG's Primary Attributes(MTRPG の主要な特性値)では、キャラクターの基本的な特性である4つに分類された特性値、「 Strength、Dexterity、Intelligence、Endurance」を見ることができる。では始めからあるプロパティを取り除き、新しいプロパティを作り上げていこう。
1. Edit → Campaign Properties を開く。左側にある Token Type の下に Basic の項目だけがあるが確認できるだろう。ここでは新しいプロパティ・セットを作っていく。
2. Token Type の一覧から Basic を選択する。すると、「@」や「#」などの記号を伴ったたくさんのプロパティが表示される。
3. テキストエリアのすべてのプロパティをマウスを使って選択し、キーボードの「Delete(削除)」を押す。遠慮は無用。やっちまえ!
4. Name フィールドだけはそのまま残す。MapTool は Basic プロパティ・セットが必ず必要なので、この名称を変更することはできない。

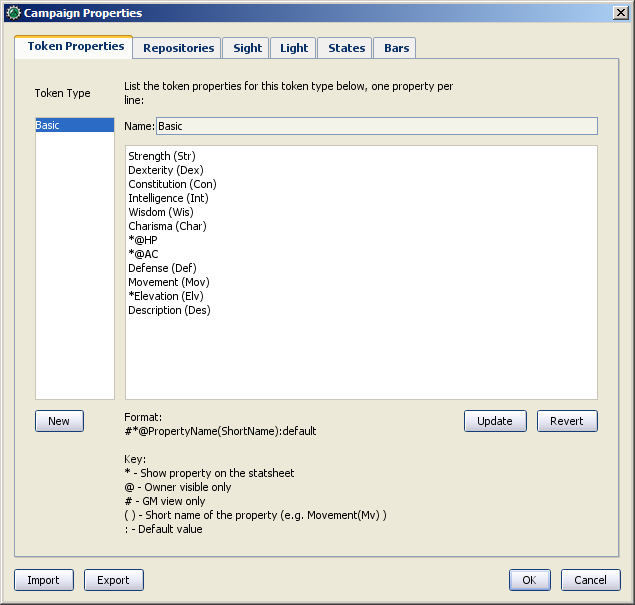
5. Name フィールドの下にあるテキストエリアにMTRPGの4つの主要特性値を次のように入力する。
Strength
Dexterity
Intelligence
Endurance
入力を終えたら、君のプロパティ・ウィンドウは右のスクリーンショットのようになっているはずだ。
6. 必要なプロパティを入力し終えたなら、Update ボタンをクリック。おっと驚かなくても大丈夫!プロパティは消え去るが、左の一覧からBasic を選択すれば先程入力したプロパティが再びテキストエリアに表示される。
7. 編集結果の確認と'キャンペーン・プロパティウィンドウを閉じるためOKをクリックする。
8. File → Save Campaign Asを選択し、このキャンペーンを MTRPG.cmpgn として保存する。これで新しいキャンペーン・プロパティのセットを持つ、新しいキャンペーン・ファイルが出来上がった。
このようなプロパティ(順々に値が並んでいるような)を作りトークンを開くと、値がない同じプロパティを確認できる。値がないことはゼロや空白行ではなく、文字通り no value(値なし) という状態だ。これはほとんどの用途で意味を持たないが、マクロを記述するにあたり重要な違いとなる(プログラミングでは、空の文字列なのか、空の値なのかが大きな違いなんだ!)。
プロパティを更新すると、マップ上のすべてのトークンは新しいプロパティに更新され、マップ上に新規に作られるトークンは君の作ったプロパティが「受け継がれて」いる。
注:プロパティ名に空白を入れてはいけない。Hit Points というプロパティを作るのであれば、HitPointsと入力する必要がある。
訳注:日本語のプロパティ名も作れるようだが、マクロの利用などで問題がでる可能性がある。(未確認)
初期値を持つプロパティを作る

現在の MTRPT では、特性値の最小値は1となっている。ということで、プロパティの「初期値」に1を設定するとは理にかなっている。(つまり、新しいトークンは少なくとも最小の特性値を持つようになるということだ)やりかたは次の通り:
1. キャンペーンプロパティのウィンドウを開く
2. Basic プロパティ・セットを選択。
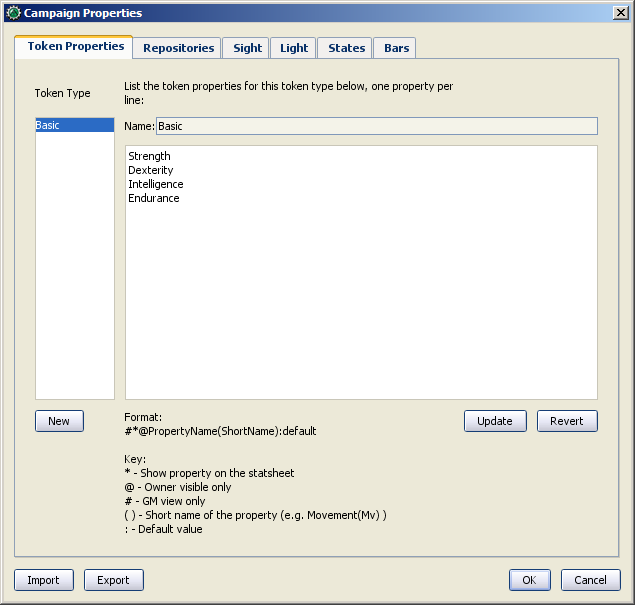
3. Basic プロパティ・セット内のプロパティを次のように編集する(画像を確認しても良い):
Strength:1
Dexterity:1
Intelligence:1
Endurance:1
4. Updateをクリック。
各特性名の末尾にコロンを置き、その直後に数字の1を記述することで、MapTool にそれぞれの初期値が1であることを指示することになる(つまり、コロンの後に置いたものはなんであってもそのプロパティの初期値となる)。トークン・プロパティのタブの下部にある、プロパティに取り付け可能なさまざまな「Key」の説明の中に上記の内容があることに気付くであろう。
その後、マップ上に新しいトークンをドラッグし、プロパティを確認する(トークンをダブルクリックして'Edit Tokenダイアログのプロパティタブを開く)と、この新しいトークンが初期値を持っていることが確認できるだろう。
ちなみに:君が既にプロパティに値を設定したトークンのことは心配しなくて良い。初期値を作ったり変更したりしても既に値を設定したプロパティが「上書き」されることはない。MapTool はこのあたりを賢く取り扱う。
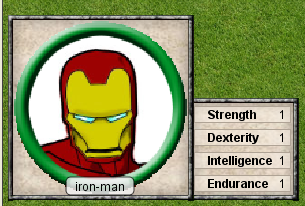
データシート(Statsheet)にプロパティを表示する

MapTool は データシート(Statsheet) という素敵な機能を持っている。はじめてのトークンで簡単に説明しているように、基本的には、トークン上にカーソルをかざしたときにマップの左下隅に表れるものだ。
君は「ちょっと待ってくれ。トークン上にカーソルを持っていってもデータシートは表示されないぞ!どこにあるんだ?」と言うに違いない。データシートが表示されないのは、データシートは「(より大きなトークン画像に沿って)トークンのプロパティを表示する」というものであるが、次の二つの条件を満たす必要があるからだ:
- The properties are set up to display on the statsheet; and
- The properties that are displayed actually have a value
- プロパティをデータシートに表示するように設定し、
- プロパティに実際の値を与える
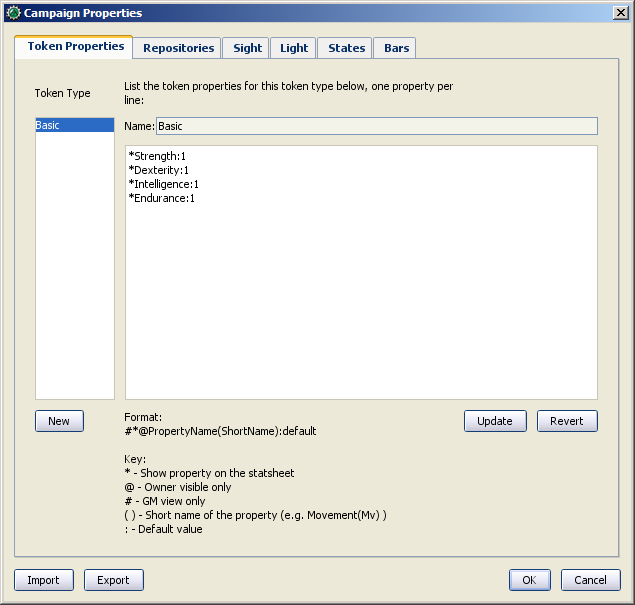
プロパティを表示するために必要なこと

Campaign Properties ダイアログの 'Token Properties のタブの下部を見れば、データシートにプロパティを表示する方法を記した記号一覧(Key)が確認できるはずだ。ここには3つの選択肢があり、それぞれ、シンボルをプロパティ名の先頭に置くよう示されている:
- *: an asterisk means "show this property on the statsheet"
- @: means "only show this property to the owner of the token (and the GM)"
- #: means "only show this property to the GM (not even the token owner can see it)"
- *:アスタリスクは「このプロパティをデータシートに表示する」という意味。
- @:「トークンの所有者(およびGM)にのみプロパティを表示する」という意味。
- #:これは「GMにのみプロパティを表示する(トークンの所有者であっても表示されない)」という意味。
アスタリスクはどのようにデータを表示するにしても必須であり、アスタリスクを付けなければ他の記号をおいても何も表示されない。アスタリスクと異なり、@ と # の記号は必須ではない。
というわけけで、新しいゲームでは全てのプロパティをみんなが見えるようにするつもりだ(アスタリスクを使って)。そのために、プロパティを開いて、次の ように編集してくれ:
*Strength:1
*Dexterity:1
*Intelligence:1
*Endurance:1
これで、トークン上にカーソルをかざすと上のスクリーンショットのようにデータシートが表示されるだろう。データシートには特性値を伴った「Strength、Dexterity、Intelligence、Endurance」のプロパティが表示されているはずだ。これまでと同じように、新しく作られたトークンは初期値を持っているので、全てのトークンにデータシートが表示されるであろう。
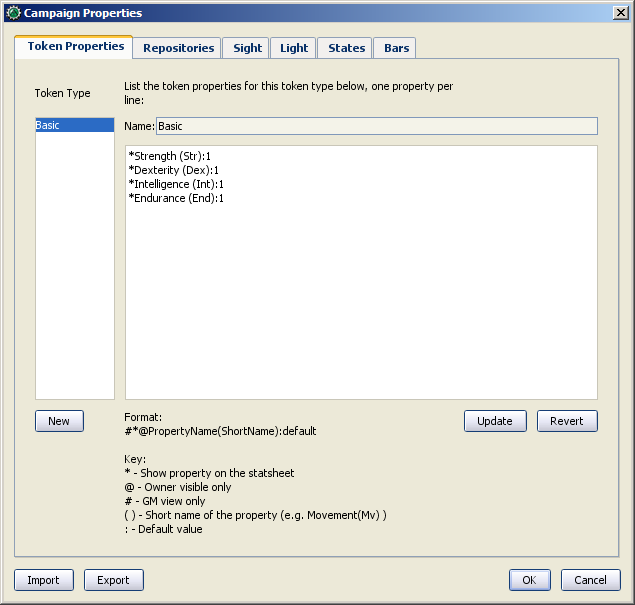
短縮名

ときどき、プロパティ名が長すぎるときがある(見づらく、スペースが足らなかったり他いろいろ)MapTool では各プロパティに「短縮名」を設定することができる。これをするためには、括弧でくくった短縮名をプロパティの後ろに置くだけで良い。次のように:
*Strength(Str):1
*Dexterity(Dex):1
*Intelligence(Int):1
*Endurance(End):1
ここで設定した短縮名はプロパティの長い名称の代わりにステータスシート上に表示される。
短縮名は表示のためだけに使用される。マクロでプロパティを参照する場合は必ず本来の名称を使用すること。
連動プロパティを作成する


よーし、次はとてもクールことをやってみよう。多くのRPGでは、キャラクターの特性値は他のデータと連動して導かれる。例えば、Savage Worlds のルールでは、Parry の値は Fighting の能力を基準にしている。同じようにダンジョンズ&ドラゴンズでは、ヒット・ポイントは【耐久力】の値が部分的に関係している。
今のところ、君は連動プロパティ以外(個別のプロパティとトークン作成時に手動で値を入力するプロパティ)を作ることができるが、どのようにして値に連動する計算をすればよいのだろうか?MapTool のキャンペーン・プロパティの値は数値やテキストだけではなく、トークンの持つ他のプロパティに基づく計算式や方程式でも構わない。
MTRPG では、3つの連動データがある: Hit Points、Armor、Movement。各項目は短縮名「HP」、「AR」、「MV」を持つ。今回の例では、「Hit Points」と「Movement」を他の値から算出するものを作ってみよう。Armor については今後の課題にしてこう。(Armor の値を導き出すのは少し複雑な計算になり、速度の低下を招くだろう。)
まず、この3つの連動する値を持つプロパティを追加しなければならない:
1. Basic プロパティ・セットを開く。
2. Endurance の下に次のように入力する:
*HitPoints(HP)
*Armor(AR)
*Movement(MV)
初期値を設定していないことに気付いただろうか。まだ Update をクリックしないように。続いて連動する値を作るためにマクロコードを入力していこう。
MTRPG のルールを見ると、Hit Points は Enduarance を6倍したものだと書かれている。キャンペーン・プロパティでのこの計算手順は実に単純だ。Hit Points のプロパティを次のように編集する:
*HitPoints(HP):{Endurance * 6}
ここでは、プロパティの初期値を入力(初期値はコロンの後に置くことを憶えているかな)し、MapTool にプロパティの値を求めるために計算を実行することを命令するマクロコードを使用する、ということを行った。ここには2つの発見がある:
- We've enclosed the calculations in { }, which warns MapTool that the text enclosed inside the brackets is to be handled like a macro, and not just plain text
- Inside the brackets, we've said, "Find the value of the Endurance property, multiply it by 6, and make that result the value of the Hit Points property"
- 計算式を { } で囲ってあり、これはMapTool に括弧の中のテキストは通常のテキストではなく、マクロのように扱うよう伝えるものだ。
- 括弧の中では次のように述べている。「Endurance のプロパティの値を見つけ、6倍し、計算結果を Hit Points の値とするように」。
次は Movement を扱うが、この作業は実に単純だ:Dexterity のプロパティの値を見つけ、同じ値を Movement プロパティの値としてテイ要する必要がある。ではやってみよう。Movement のプロパティを次のように編集する:
*Movement(MV):{Dexterity}
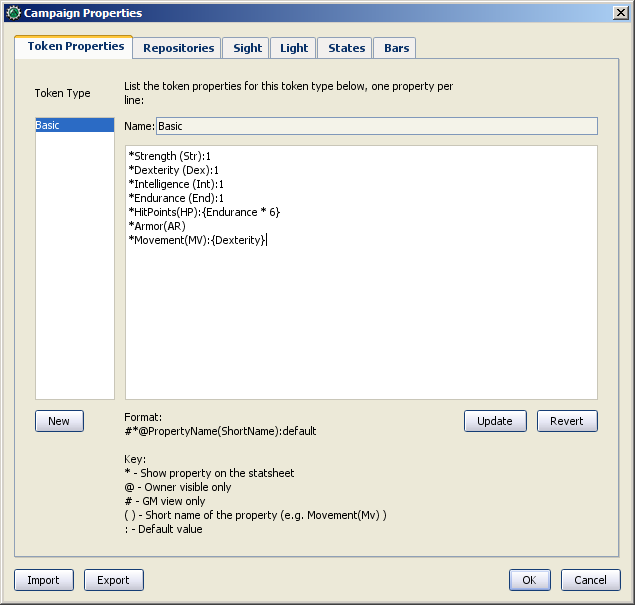
作業を終えたなら、全体のプロパティセットは次のようになっていはずだ:
*Strength:1
*Dexterity:1
*Intelligence:1
*Endurance:1
*HitPoints(HP):{Endurance * 6}
*Armor(AR)
*Movement(MV):{Dexterity}
これでマウスカーソルをトークン上にかざすと、データシートには右のスクリーンショットの用に表示されるはずだ。Armor プロパティはデータシート上に表示されべきと言ったが、データシートに表示されるは値を持つプロパティだけであることを忘れないように。Armor はまだ空なので値を与えるまでは表示されない。
技術的な情報を少しばかり
トークンのプロパティに関するこのガイドと他のガイドでは次のように「このキャンペーンで表示されるプロパティ」や「このキャンペーンのために設定されたプロパティ」というように説明されている。このような言い回しをするには理由がある。
トークンは大量の情報が詰まったXMLファイルだ。画像、トークンのサイズ、光源、形状、当然ながらトークンの持つプロパティといった情報を持っている。ここで理解するために重要なことは、トークンが記憶するのは MTRG に由来するモノだけではなく、.rptok ファイルとして保存されたものや他のキャンペーンファイルで作らたものであった場合、そのキャンペーンと同じものを記憶しているであろう、ということだ。それらは表示されはしないが、トークンの中に格納されている。
実際には、キャンペーンプロパティのセットは現実に次にあげるプロパティのことを指す:
- You can see if you open up a token by double-clicking on it, and
- You can directly edit by clicking in the cell next to them
- トークンをダブルクリックしてトークンを開いたときに表示されるもの、及び
- プロパティ名に続くセルをクリックして直接編集できるもの
これは大惨事の原因のように思えるかもしれないが、君が既に設定済みであり表示されていないプロパティを設定した場合はどうなるのだろうか?幸いにも、マクロを実行する際、MapToolは表示されないプロパティへのアクセスを試みることはない。君が2つの特殊なマクロ関数を使って明確にそうするように指示しない限りは。安全のため、キャンペーンプロパティで設定されていないプロパティにうっかりアクセスすることはできないようになっている。
手短に言えば、あるプロパティタイプ(標準の Basic プロパティタイプとする)が HP という名のプロパティを持つ場合、それは HP というXMLの名前でトークンの中に格納されている。他のプロパティタイプ(ユーザーが定義したPathfinderプロパティタイプとする)が同じように HP という名のプロパティを持つ場合、どちらもトークン上の同じデータを参照する。トークンが Basic であるときに HP の値を修正し、トークンを Pathfinder に切り替えると HP の値は同じものが表示される。
次のステップ
MaptTool はとても複雑なプロパティとたくさんの数学関数と演算能力を備えた連動プロパティをサポートしている。使ってみたくなるであろう機能の中でもっとも一般的なものを2、3紹介しよう(以下に上げる例はMTRPGのものとは限らず、ただの例である):
- Basic math operators: addition (+), subtraction (-), multiplication (*), and division (/)
- Example: HitPoints: {Endurance * 6}
- Rounding: there are some functions to let you round numbers when you divide
- Floor: the floor() function rounds down. Example: HitPoints:{floor(Constitution / 2)} would divide Constitution by two, and round down
- Ceiling: the ceil() function works like floor(), but rounds up. Example: HitPoints:{ceil(Constitution/2)}
- 基本的な数学の演算:足し算(+)、引き算(-)、掛け算(*)、割り算(/)
- 例:HitPoints: {Endurance * 6}
- 数値を丸める:割り算の際、数値を丸めるためにいくつかの関数がある。
- 切り捨てる:floor() 関数は端数を切り捨てる。例:HitPoints:{floor(Constitution / 2)} Constitution を2で割り、端数を切り捨てる。
- 切り上げる:ceil() 関数は floor() と同様に機能するが端数を切り上げる。例:HitPoints:{ceil(Constitution/2)}