input: Difference between revisions
Verisimilar (talk | contribs) m (Added version.) |
Verisimilar (talk | contribs) (Cleaned up formatting and added some additional notes.) |
||
| Line 5: | Line 5: | ||
Allows the user to input several values at once via a modal dialog. The function takes one or more string arguments, one for each variable requiring assignment. | Allows the user to input several values at once via a modal dialog. The function takes one or more string arguments, one for each variable requiring assignment. | ||
Returns {{code|1}} if the user clicked the '''OK''' button, or {{code|0}} if they clicked '''Cancel''' (or hit Esc to exit the dialog). If {{code|input()}} returns 0, no variable assignments were made. | |||
Note that there are no built-in mechanisms for input validation for TEXT input types. | Note that there are no built-in mechanisms for input validation for TEXT input types. | ||
|usage= | |usage= | ||
<source lang="mtmacro" line> | <source lang="mtmacro" line> | ||
input( | input(inputField, ..., ...) | ||
</source> | </source> | ||
'''Parameters''' | |||
* '' | {{param|inputField|A string containing various 'sub-parameters' that set the type and options of each {{code|inputField}}; requires at least one {{code|inputField}} but will accept a reasonably large amount. You declare the 'sub-parameters' of each inputField in the following manner: | ||
** {{code|"variableName{{!}}value{{!}}prompt{{!}}inputType{{!}}options"}} }} | |||
'''Sub-Parameters | |||
{{param|variableName|The name of the variable to which the value of the inputField is assigned.}} | |||
{{param|value|The initial value present in the dialog box. If not present, it defaults to {{code|0}}. In some cases you use a special syntax to indicate multiple values.}} | |||
{{param|prompt|The prompt displayed to the user to indicate the meaning of the {{code|inputField}}.}} | |||
{{param|inputType|Describes the type of input control presented to the user. Each of the different types are described in more detail below.}} | |||
{{param|options|Contains one or more options that control the appearance of the input control or how information entered in the control is treated; options are given in the format {{code|option{{=}}value}} and separated by a space.}} | |||
===Input Types and Options=== | ===Input Types and Options=== | ||
| Line 24: | Line 27: | ||
====TEXT==== | ====TEXT==== | ||
Creates a text box containing the {{code|value}} or {{code|0}}. The contents typed in the box are assigned to the variable, and there is no limit to the length of the data that can be entered. | |||
=====TEXT Options===== | =====TEXT Options===== | ||
{{param|WIDTH{{=}}nnn|Sets the width of the text box; defaults to {{code|WIDTH{{=}}16}}.}} | |||
{{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as a tooltip.}} | |||
---- | |||
====LIST==== | ====LIST==== | ||
Creates a drop-down list of choices. The variable is assigned the index (starting at 0) of the item that was selected. | Creates a drop-down list of choices. The variable is assigned the index (starting at {{code|0}}) of the item that was selected. The {{code|value}} sub-parameter is a comma delimited list of the values that can be chosen. | ||
=====LIST Options===== | =====LIST Options===== | ||
{{param|SELECT{{=}}nnn|Sets the index of the initial selection in the drop-down list (the first item is number {{code|0}}); defaults to {{code|SELECT{{=}}0}}.}} | |||
{{param|VALUE{{=}}STRING|The variable is assigned the string contents of the selected item instead of the index; defaults to {{code|VALUE{{=}}NUMBER}}.}} | |||
{{param|ICON{{=}}TRUE|If the string for the item contains a space and then an image asset URL, the image is displayed in the entry; defaults to {{code|ICON{{=}}FALSE}}. Text before the URL is used for the entry's text. The {{func|getTokenImage}} and {{func|getStateImage}} functions can be used to obtain asset URLs.}} | |||
{{param|ICONSIZE{{=}}nnn|The size the icons; defaults to {{code|ICONSIZE{{=}}50}}. All icons are stretched to fit a square this size. If the asset URL points to an image that is not square, some distortion will occur.}} | |||
{{param|TEXT{{=}}FALSE|No text is shown in the list entries next to the icons; defaults to {{code|TEXT{{=}}TRUE}}, and is ignored if no icon is set.}} | |||
{{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as a tooltip.}} | |||
---- | |||
====CHECK==== | |||
Creates a checkbox. The variable is assigned either {{code|0}} (unchecked) or {{code|1}} (checked). | |||
=====CHECK Options===== | |||
{{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as a tooltip.}} | |||
---- | |||
====RADIO==== | ====RADIO==== | ||
Creates a group of radio buttons. This option works much like LIST, returning the index of the choice that was selected. | Creates a group of radio buttons. This option works much like {{code|LIST}}, returning the index of the choice that was selected. | ||
=====RADIO Options===== | =====RADIO Options===== | ||
{{param|ORIENT{{=}}H|Arranges the radio buttons horizontally on a single line; defaults to {{code|ORIENT{{=}}V}}.}} | |||
{{param|SELECT{{=}}nnn|Sets the initially selected radio button (the first item is number {{code|0}}); defaults to {{code|SELECT{{=}}0}}.}} | |||
{{param|VALUE{{=}}STRING|The variable is assigned the string contents of the selected item instead of the index; defaults to {{code|VALUE{{=}}NUMBER}}.}} | |||
{{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as title placed in the border of the radio button group.}} | |||
---- | |||
====LABEL==== | ====LABEL==== | ||
Creates a static label. The | Creates a static label. The {{code|variableName}} is ignored, and nothing is assigned to it. | ||
=====LABEL Options===== | =====LABEL Options===== | ||
{{param|ICON{{=}}TRUE|If the string for the {{code|value}} contains a space and then an image asset URL, the image is displayed; defaults to {{code|ICON{{=}}FALSE}}.}} | |||
{{param|ICONSIZE{{=}}nnn|The size the icon; defaults to {{code|ICONSIZE{{=}}50}}. The icon is stretched to fit a square this size. If the asset URL points to an image that is not square, some distortion will occur.}} | |||
{{param|TEXT{{=}}FALSE|The {{code|value}} is not shown; defaults to {{code|TEXT{{=}}TRUE}}.}} | |||
{{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as a tooltip.}} | |||
---- | |||
====PROPS==== | ====PROPS==== | ||
Creates a | Creates a bordered sub-area containing multiple text boxes, one for each entry in a [[String Property List]] stored in {{code|value}}. The {{code|variableName}} is assigned a new string property containing all the entries with their updated values. | ||
=====PROPS Options===== | =====PROPS Options===== | ||
{{param|SETVARS{{=}}SUFFIXED|Makes a variable assignment for each of the sub-values, with an underscore appended to the name; defaults to {{code|SETVARS{{=}}NONE}}.}} | |||
{{param|SETVARS{{=}}UNSUFFIXED|Makes variable assignments to unmodified variable names. {{code|SUFFIXED}} is usually preferred, unless you are not using variable names that match [[Token Property|Token Properties]] or if you specifically intend to overwrite them.)}} | |||
{{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as title placed in the border of the {{code|PROPS}} group.}} | |||
---- | |||
====TAB==== | |||
Creates a tab for a tabbed dialog box. The {{code|varialbeName}} variable gets assigned a [[String Property List]] containing all the variable assignments made on this tab. Since some of the variables may be property strings themselves, the tab property string uses the non-default delimiter {{code|"##"}}. When using tabs, the first {{code|inputField}} must be a {{code|TAB}}. | |||
=====TAB Options===== | |||
{{param|SELECT{{=}}TRUE|Causes this tab to be displayed when the dialog appears; defaults to {{code|SELECT{{=}}FALSE}}.}} | |||
'''TAG Example''' | |||
<source lang="mtmacro" line> | <source lang="mtmacro" line> | ||
[H: input( | [H: input( | ||
| Line 110: | Line 101: | ||
)] | )] | ||
</source> | </source> | ||
|examples= | |examples= | ||
| Line 126: | Line 114: | ||
[[Image:simple-input.jpg]] | [[Image:simple-input.jpg]] | ||
Note that only the | Note that only the {{code|variableName}} is required to generate an input dialog - if that is all that is provided, input() assumes that each {{code|variableName}} will be assigned using a text field. | ||
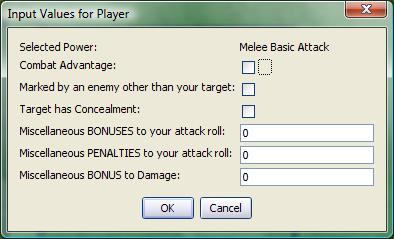
'''2. A more complex input, including LABEL, CHECK, and TEXT fields.''' | '''2. A more complex input, including LABEL, CHECK, and TEXT fields.''' | ||
| Line 132: | Line 120: | ||
<source lang="mtmacro" line> | <source lang="mtmacro" line> | ||
[h:status=input( | [h:status=input( | ||
"junkVar|"+powerClicked+"|Selected Power|LABEL", | |||
"ComAdv|0|Combat Advantage|CHECK", | |||
"MarkPenalty|0|Marked by an enemy other than your target|CHECK", | |||
"TargetConcealed|0|Target has Concealment|CHECK", | |||
"MiscBonus|0|Miscellaneous BONUSES to your attack roll", | |||
"MiscPenalty|0|Miscellaneous PENALTIES to your attack roll", | |||
"mdb|0|Miscellaneous BONUS to Damage")] | |||
[h:abort(status)] | [h:abort(status)] | ||
</source> | </source> | ||
| Line 146: | Line 134: | ||
[[Image:Input-checksntext.jpg]] | [[Image:Input-checksntext.jpg]] | ||
Recall that | Recall that {{code|junkVar}}, as the {{code|variableName}} for a LABEL control, has no value assigned to it. In this example, we assume {{code|powerClicked}} is a variable that is passed in some fashion to the macro generating this input. It is incorporated using the standard method of concatenating a variable into a string ({{code|"string text"+''variable''+"more string text"}}). Finally, observe that the variable {{code|status}} is assigned the value returned by the input() function, and the {{func|abort}} function is called using the value of {{code|status}}. In this fashion, the macro is terminated if the user clicks the Cancel button or hits the ESC key. | ||
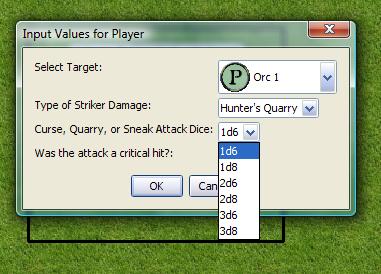
'''3. An input showing several LIST boxes, as well as the VALUE=STRING option.''' | '''3. An input showing several LIST boxes, as well as the VALUE=STRING option.''' | ||
| Line 152: | Line 140: | ||
<source lang="mtmacro" line> | <source lang="mtmacro" line> | ||
[h:status=input( | [h:status=input( | ||
"targetNum|"+imgList+"|Select Target|LIST|SELECT=0 ICON=TRUE ICONSIZE=30", | |||
"feature|Hunter's Quarry, Sneak Attack, Warlock's Curse|Type of Striker Damage|LIST|SELECT=0 VALUE=STRING", | |||
"CQSDice|1d6,1d8,2d6,2d8,3d6,3d8|Curse, Quarry, or Sneak Attack Dice|LIST|SELECT=0 VALUE=STRING", | |||
"critAttack|0|Was the attack a critical hit?|CHECK" | |||
)] | |||
</source> | </source> | ||
| Line 163: | Line 151: | ||
[[Image:Input-lists.jpg]] | [[Image:Input-lists.jpg]] | ||
Note that the | Note that the {{code|prompt}} section for each list contains a list of items, ''or'' a variable containing a [[String List]] (''e.g.'', the variable {{code|imgList}}). In the first list, the ICON and ICONSIZE options are set, because that list contains image asset URLs for token images. In the second two lists, the VALUE=STRING option is set so that the value in the corresponding variable is the actual string (''e.g.'' "Sneak Attack") rather than the index of the list item. | ||
}} | }} | ||
[[Category:Miscellaneous Function]] | [[Category:Miscellaneous Function]] | ||
Revision as of 06:36, 28 June 2009
input() Function
Returns 1 if the user clicked the OK button, or 0 if they clicked Cancel (or hit Esc to exit the dialog). If input() returns 0, no variable assignments were made.
Usage
input(inputField, ..., ...)Parameters
inputField- A string containing various 'sub-parameters' that set the type and options of eachinputField; requires at least oneinputFieldbut will accept a reasonably large amount. You declare the 'sub-parameters' of each inputField in the following manner:"variableName|value|prompt|inputType|options"
Sub-Parameters
variableName- The name of the variable to which the value of the inputField is assigned.value- The initial value present in the dialog box. If not present, it defaults to0. In some cases you use a special syntax to indicate multiple values.prompt- The prompt displayed to the user to indicate the meaning of theinputField.inputType- Describes the type of input control presented to the user. Each of the different types are described in more detail below.options- Contains one or more options that control the appearance of the input control or how information entered in the control is treated; options are given in the formatoption=valueand separated by a space.
Input Types and Options
TEXT
Creates a text box containing the value or 0. The contents typed in the box are assigned to the variable, and there is no limit to the length of the data that can be entered.
TEXT Options
WIDTH=nnn- Sets the width of the text box; defaults toWIDTH=16.SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as a tooltip.
LIST
Creates a drop-down list of choices. The variable is assigned the index (starting at 0) of the item that was selected. The value sub-parameter is a comma delimited list of the values that can be chosen.
LIST Options
SELECT=nnn- Sets the index of the initial selection in the drop-down list (the first item is number0); defaults toSELECT=0.VALUE=STRING- The variable is assigned the string contents of the selected item instead of the index; defaults toVALUE=NUMBER.ICON=TRUE- If the string for the item contains a space and then an image asset URL, the image is displayed in the entry; defaults toICON=FALSE. Text before the URL is used for the entry's text. The getTokenImage() and getStateImage() functions can be used to obtain asset URLs.ICONSIZE=nnn- The size the icons; defaults toICONSIZE=50. All icons are stretched to fit a square this size. If the asset URL points to an image that is not square, some distortion will occur.TEXT=FALSE- No text is shown in the list entries next to the icons; defaults toTEXT=TRUE, and is ignored if no icon is set.SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as a tooltip.
CHECK
Creates a checkbox. The variable is assigned either 0 (unchecked) or 1 (checked).
CHECK Options
SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as a tooltip.
RADIO
Creates a group of radio buttons. This option works much like LIST, returning the index of the choice that was selected.
RADIO Options
ORIENT=H- Arranges the radio buttons horizontally on a single line; defaults toORIENT=V.SELECT=nnn- Sets the initially selected radio button (the first item is number0); defaults toSELECT=0.VALUE=STRING- The variable is assigned the string contents of the selected item instead of the index; defaults toVALUE=NUMBER.SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as title placed in the border of the radio button group.
LABEL
Creates a static label. The variableName is ignored, and nothing is assigned to it.
LABEL Options
ICON=TRUE- If the string for thevaluecontains a space and then an image asset URL, the image is displayed; defaults toICON=FALSE.ICONSIZE=nnn- The size the icon; defaults toICONSIZE=50. The icon is stretched to fit a square this size. If the asset URL points to an image that is not square, some distortion will occur.TEXT=FALSE- Thevalueis not shown; defaults toTEXT=TRUE.SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as a tooltip.
PROPS
Creates a bordered sub-area containing multiple text boxes, one for each entry in a String Property List stored in value. The variableName is assigned a new string property containing all the entries with their updated values.
PROPS Options
SETVARS=SUFFIXED- Makes a variable assignment for each of the sub-values, with an underscore appended to the name; defaults toSETVARS=NONE.SETVARS=UNSUFFIXED- Makes variable assignments to unmodified variable names.SUFFIXEDis usually preferred, unless you are not using variable names that match Token Properties or if you specifically intend to overwrite them.)SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as title placed in the border of thePROPSgroup.
TAB
Creates a tab for a tabbed dialog box. The varialbeName variable gets assigned a String Property List containing all the variable assignments made on this tab. Since some of the variables may be property strings themselves, the tab property string uses the non-default delimiter "##". When using tabs, the first inputField must be a TAB.
TAB Options
SELECT=TRUE- Causes this tab to be displayed when the dialog appears; defaults toSELECT=FALSE.
TAG Example
[H: input(
"tab0 | Info || TAB",
"Name ## Rank ## Serial number | 1,2,3 || LIST",
"tab1 | Abilities || TAB",
"Strength ## Dexterity ## Wisdom"
)]Examples
[input("AtkBonus", "DmgBonus", "CombatAdvantage")]Displays:
Note that only the variableName is required to generate an input dialog - if that is all that is provided, input() assumes that each variableName will be assigned using a text field.
2. A more complex input, including LABEL, CHECK, and TEXT fields.
[h:status=input(
"junkVar|"+powerClicked+"|Selected Power|LABEL",
"ComAdv|0|Combat Advantage|CHECK",
"MarkPenalty|0|Marked by an enemy other than your target|CHECK",
"TargetConcealed|0|Target has Concealment|CHECK",
"MiscBonus|0|Miscellaneous BONUSES to your attack roll",
"MiscPenalty|0|Miscellaneous PENALTIES to your attack roll",
"mdb|0|Miscellaneous BONUS to Damage")]
[h:abort(status)]Displays:
Recall that junkVar, as the variableName for a LABEL control, has no value assigned to it. In this example, we assume powerClicked is a variable that is passed in some fashion to the macro generating this input. It is incorporated using the standard method of concatenating a variable into a string ("string text"+variable+"more string text"). Finally, observe that the variable status is assigned the value returned by the input() function, and the abort() function is called using the value of status. In this fashion, the macro is terminated if the user clicks the Cancel button or hits the ESC key.
3. An input showing several LIST boxes, as well as the VALUE=STRING option.
[h:status=input(
"targetNum|"+imgList+"|Select Target|LIST|SELECT=0 ICON=TRUE ICONSIZE=30",
"feature|Hunter's Quarry, Sneak Attack, Warlock's Curse|Type of Striker Damage|LIST|SELECT=0 VALUE=STRING",
"CQSDice|1d6,1d8,2d6,2d8,3d6,3d8|Curse, Quarry, or Sneak Attack Dice|LIST|SELECT=0 VALUE=STRING",
"critAttack|0|Was the attack a critical hit?|CHECK"
)]Displays:
Note that theprompt section for each list contains a list of items, or a variable containing a String List (e.g., the variable imgList). In the first list, the ICON and ICONSIZE options are set, because that list contains image asset URLs for token images. In the second two lists, the VALUE=STRING option is set so that the value in the corresponding variable is the actual string (e.g. "Sneak Attack") rather than the index of the list item.