frame5 (roll option)
[frame5():] Roll Option
Opens a frame window supporting HTML5. Unlike the modal [dialog5():], frames are dockable panels that are usually intended to remain open. Frames can be closed with a button located in the title bar or via the closeFrame() macro function.
Usage
[h: frame5(frameName [,"width; height; temporary; title; tabtitle; value"] )]The first parameter, shown as frameName, should be a double-quoted string that specifies the internal name of the frame window. The visible title that appears in the title bar of the window is set separately, either by using HTML that appears inside the frame itself or use of the title parameter from b50 forward. Any attempts to open another frame with the same name instead cause the old contents to be removed and new contents displayed. Note this behavior relates to the internal name of the frame, not the displayed title of the frame as multiple frames can share a title. Once the named frame is opened and resized by the user, that size becomes its default opening size in the future, unless the temporary option is set to "1".
The second parameter is optional, it is a semicolon separated String Property List, which could include the following options:
The temporary option dictates whether Maptool remembers the size of the frame between displays. Setting this value to 1 causes Maptool to forget the window size. Example "temporary=1"
The title option sets the title of the frame and replaces the need to set the title from within the HTML code.
The tabtitle is the title shown when the frame is minimized. If not used as a parameter, the tabtitle is the same as the frame's title.
The width and height options determine the (initial) size of the frame. Depending whether temporary has been set or not the frame will always open with these dimensions.
The last parameter is value. It can be used to store some data inside the frame. For example, if a frame display the equipment of a character, the value parameter can be set to the token id of that character, so that you can know which character's equipment is being displayed.
Examples
Sample header
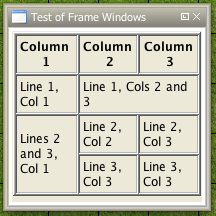
[frame5("Frame Test", "width=300; height=200; temporary=1;"): {The following code opens up a frame that contains the HTML as shown here:
[frame5("Frame Test"): {
<html>
<head>
<title>Test of Frame Windows</title>
</head>
<body>
<table border="1">
<tr><th>Column 1</th><th>Column 2</th><th>Column 3</th></tr>
<tr><td>Line 1, Col 1</td><td colspan="2">Line 1, Cols 2 and 3</td></tr>
<tr><td rowspan="2">Lines 2 and 3, Col 1</td><td>Line 2, Col 2</td><td>Line 2, Col 3</td></tr>
<tr><td>Line 3, Col 3</td><td>Line 3, Col 3</td></tr>
</table>
</body>
</html>
} ] |
See Also
[frame():]
[dialog():]
[dialog5():]
isFrameVisible()
Introduction to Dialogs and Frames
Forms tutorial