frame (roll option)
This article is a stub, you can help the RPTools Wiki project by contributing content to expand this article.
This article needs: Cleaned up and all dialog references scrubbed.
[frame():] Roll Option
Opens a frame window. This window can be named; attempts to open another frame with the same name cause the old contents to be removed and new contents displayed. The initial size of the frame can be specified as well, but once the named frame is opened and resized by the user, that size becomes its default opening size in the future.
Frames are dockable panels, unlike the modeless [dialog():]. Frames only have a single button for dismissing the frame, located in the title bar.
Usage
[h: frame(frameName [,"size; input; temporary; title; noframe"] )]The first parameter, shown as frameName, should be a double-quoted string that specifies the internal name of the frame window. (Note that the title that appears in the title bar of the window is set separately, using HTML that appears inside the frame itself.) (use title parameter from b50 forward)
The second parameter is optional, it is a semicolon separated property string, which could include the following parameters:
The size parameter is a property string that contains two values, width and height. Those values can be measured in pixels (px and the default) or other HTML units, such as ems (em) or screen width percentages (%).
The following parameters work from v1.3b50 forward:
The input parameter dictates whether the dialog has a close button or is closed with an <input submit> button custom coded into the dialog. input is set to 1 or 0 within double quotes. example: "input=1"
The temporary parameter dictates whether Maptool remembers the size of the dialog window between displays. Setting this value to 1 causes Maptool to forget the window size. Example "temporary=1"
The noframe parameter dictates whether the window has a frame or not. Example "noframe=1" removes the frame from the dialog window.
The title parameter sets the title of the dialog box and replaces the need to set the title from within the HTML code.
Examples
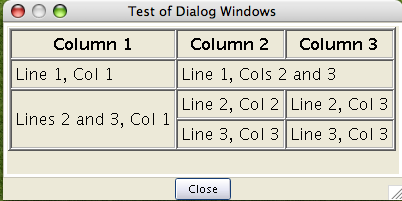
The following code opens up a dialog window that contains the HTML as shown here:
[dialog("Dialog Test"): {
<html>
<head>
<title>Test of Dialog Windows</title>
</head>
<body>
<table border="1">
<tr><th>Column 1</th><th>Column 2</th><th>Column 3</th></tr>
<tr><td>Line 1, Col 1</td><td colspan="2">Line 1, Cols 2 and 3</td></tr>
<tr><td rowspan="2">Lines 2 and 3, Col 1</td><td>Line 2, Col 2</td><td>Line 2, Col 3</td></tr>
<tr><td>Line 3, Col 3</td><td>Line 3, Col 3</td></tr>
</table>
</body>
</html>
} ]To create a dialog that initially opens with a width of 300 pixels and height of 200 pixels, change the first line of the previous example to:
[dialog("Dialog Test", "width=300; height=200; temporary=1; input=0; noframe=1"): {Did you try it? It didn't change size from the previous example, did it? Do you remember why? If not, go back to the top of the page and read that first paragraph again!