createMacro
This article is a stub, you can help the RPTools Wiki project by contributing content to expand this article.
This article needs: Examples using the new functionality.
createMacro() Function
Usage
createMacro(label, command)createMacro(label, command, props)createMacro(label, command, props, delim)createMacro(label, command, props, delim, id)JSON-only syntax
createMacro(props)createMacro(props, id)Parameters
label- The label for the macro button.command- The command to run when the macro button is clicked, or the macro is called.props- A String Property List or JSON Object containing the properties for the button.applyToSelected- Should the macro be applied to the selected tokens.autoExecute- If the macro will be automatically executed when the button is clicked, acceptstrue(1) orfalse(0).color- The name of the color for the button.command- The command for the macro (only when using JSON version of function).fontColor- The name of the font color for the button.fontSize- The size of the font for the button.includeLabel- If the label will be output when the button is clicked. Acceptstrue(1) orfalse(0).group- The name of the group that the button belongs to.sortBy- The sort by value of the macro button.label- The label for the button.maxWidth- The maximum width of the button.minWidth- The minimum width of the button.playerEditable- Is the button player editable, acceptstrue(1) orfalse(0).tooltip- The tool tip for the macro button.compare- Takes a JSON Array which can contain one or more of the following keywords (only usable with JSON version of the function).applyToSelected- Use the macro applyToSelected for common macro comparisons.autoExecute- Use the macro autoExec for common macro comparisons.command- Use the macro command for common macro comparisons.group- Use the macro group for common macro comparisons.includeLabel- Use the macro includeLabel for common macro comparisons.sortPrefix- Use the macro sortPrefix for common macro comparisons.
delim- The delimiter used in the String Property List that is sent to thepropsparameter, defaults to";". If you are sending a JSON Object to thepropsparameter, and using theidparameter, you can set this to"json".id- The tokenidof the token that the macro is created on.Note: This parameter can only be used in a Trusted Macro.
Note: It appears that if a JSON object is passed as props that contains a key of index and that macro index already exists in the destination token, the existing macro will be overwritten. A workaround is to remove that key from the JSON object prior to calling this function.
Example
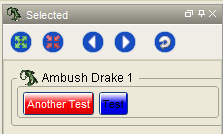
[createMacro("Test", "this is a test", "autoExecute=true;color=blue", ";") ]
[createMacro("Another Test", "this is a test",
"autoExecute=true;color=red;fontColor=white", ";") ]Will create the following buttons on the current token.

Note that if you want to provide a macro command in the command section, you will have issues with quotations as you cannot use double quotes " inside, so macro commands need to be with single ' quotes.
[h: createMacro("myMacro", "[macro('aMacro@Lib:Test'): 'aParameter']",
"autoExecute=true;group=Weapons") ]
Version Changes
- 1.3b49 - Added
jsondelimiter option. - 1.3b51 - Added
idparameter option, and JSON-only parameter syntax. - 1.3b53 - Added ability for
command,compare,playerEditable,applyToSelected,autoExec,group, andtooltipparameters.